---





---
**Nom de l’application** : FLAD :musical_note:
**Thème de l’application** : Il s'agit d'un réseau social cross-plateforme axé sur la musique et destiné aux utilisateurs de terminaux mobiles. Son objectif est de permettre aux utilisateurs situés à moins de 100 mètres les uns des autres de visualiser les musiques écoutées par chacun. Ils pourront faire connaissance grâce à un chat et, qui sait, devenir amis. :grin:
**Contexte** : 👇
:information_source: Ce projet est un travail universitaire pour la deuxième année du B.U.T Informatique de Clermont-Ferrand.
## Répartition du Git
La racine de notre gitlab est composée de deux dossiers essentiels au projet:
[**src**](src) : **Ensemble du code pour l'application mobile et les services web** (Application React Native, API Express en TypeScript, et messagerie MQTT)
[**doc**](doc) : **Documentation de l'application** (Inclut des diagrammes, des maquettes et des images)
## Fonctionnement
- ### Comment lancer le projet ?
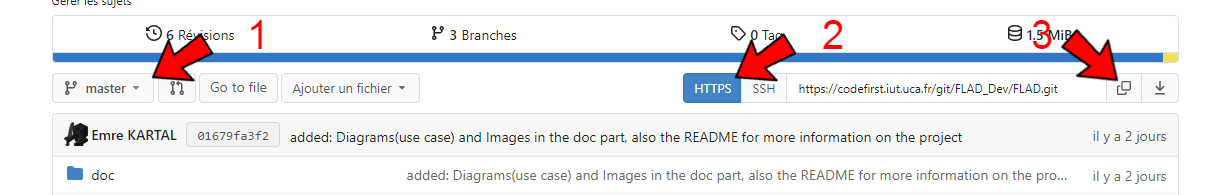
Tout d'abord si ce n'est pas fait cloner le dépôt de la branche **master/main**, pour cela copier le lien URL du dépôt git :

Puis, dans un terminal dans le répertoire que vous souhaiter taper la commande : **git clone https://codefirst.iut.uca.fr/git/FLAD_Dev/FLAD.git**
Ensuite dans un terminal, assurer vous que vous possédez node.js, pour cela il existe la commande : **npm -v**
:information_source: *Si vous ne disposez pas de node.js, allé sur le site [Download Node.js](https://nodejs.org/en/download/) pour pouvoir le télécharger, vous pouvez aussi utiliser nvm qui est un outil de gestion des versions de Node.js sur votre appareil, pour en savoir plus il existe le site [Guide NVM](https://www.freecodecamp.org/news/node-version-manager-nvm-install-guide/) !!!*
Pour la suite, il suffit seulement de vérifier que node.js est à jour et installer le client expo-cli via la commande : **npm install expo-cli**
Maintenant vous pouvez à tout moment lancer l'application grâce à la commande : **npx expo start :sunglasses:**
:information_source: *N'oubliez pas d'installer 'Expo Go' depuis le store de votre téléphone.*
- ### Comment le lancer à partir de l'IUT d'Aubière ?
Cela est un peu plus difficile mais faisable !
Tout d'abord aller dans votre compte scratch : **cd home/scratch/compte**
Puis récupérer votre adresse IP via la commande : **echo $http_proxy**
Exemple : http://193.49.118.36:8080
Maintenant aller dans le fichier ~/.npmrc (**vim ~/.npmrc**) et noter les informations suivantes (bien entendu remplacer l'IP ci-dessous par l'IP que vous avez récupérer juste avant) :
``` bash
proxy=http://193.49.118.36:8080
http_proxy=http://193.49.118.36:8080
https_proxy=http://193.49.118.36:8080
cache=/home/scratch/compte/npmcache
```
Puis installer le client expo-cli via la commande : **npm install expo-cli**
Et entrer la commande : **export NODE_OPTIONS=--openssl-legacy-provider**
Maintenant vous pouvez à tout moment lancer l'application grâce à la commande : **npx expo start :sunglasses:**
- ### Comment s'inscrire sur l'application ?
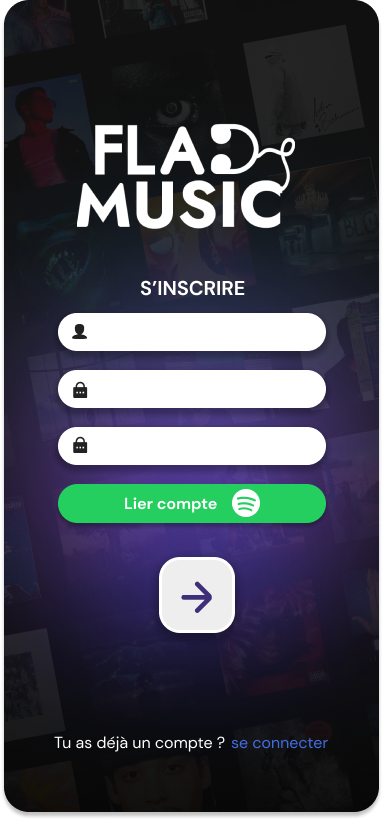
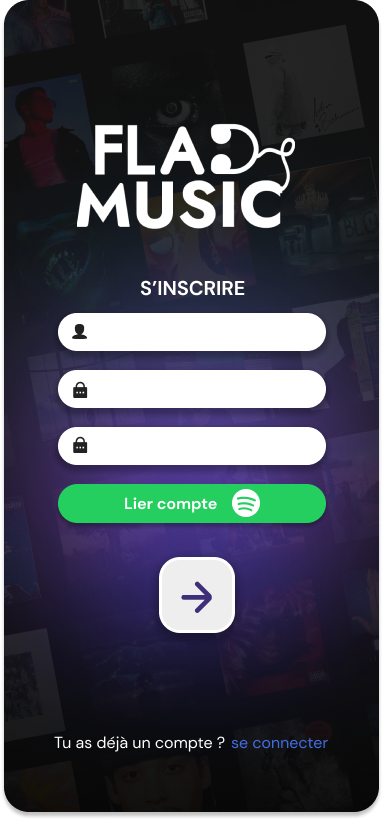
Tout d'abord, il faut fournir votre *adresse e-mail* et votre *nom Spotify* aux **techniciens de l'application** (voir plus bas). Ils s'occuperont de vous ajouter définitivement à l'application. Une fois que cela est fait, inscrivez-vous via la **page d'inscription** de l'application :
Une fois sur la page, saisissez votre nom, votre adresse e-mail, et votre mot de passe en tant qu'utilisateur FLAD (n'oubliez pas ces informations, vous en aurez besoin pour vous connecter). Pour lier votre compte à Spotify, vous serez automatiquement redirigé vers la page de connexion Spotify. Entrez vos identifiants Spotify, puis cliquez sur le bouton ```Suivant``` et bienvenue sur l'application !"
## Visuel de l'Application
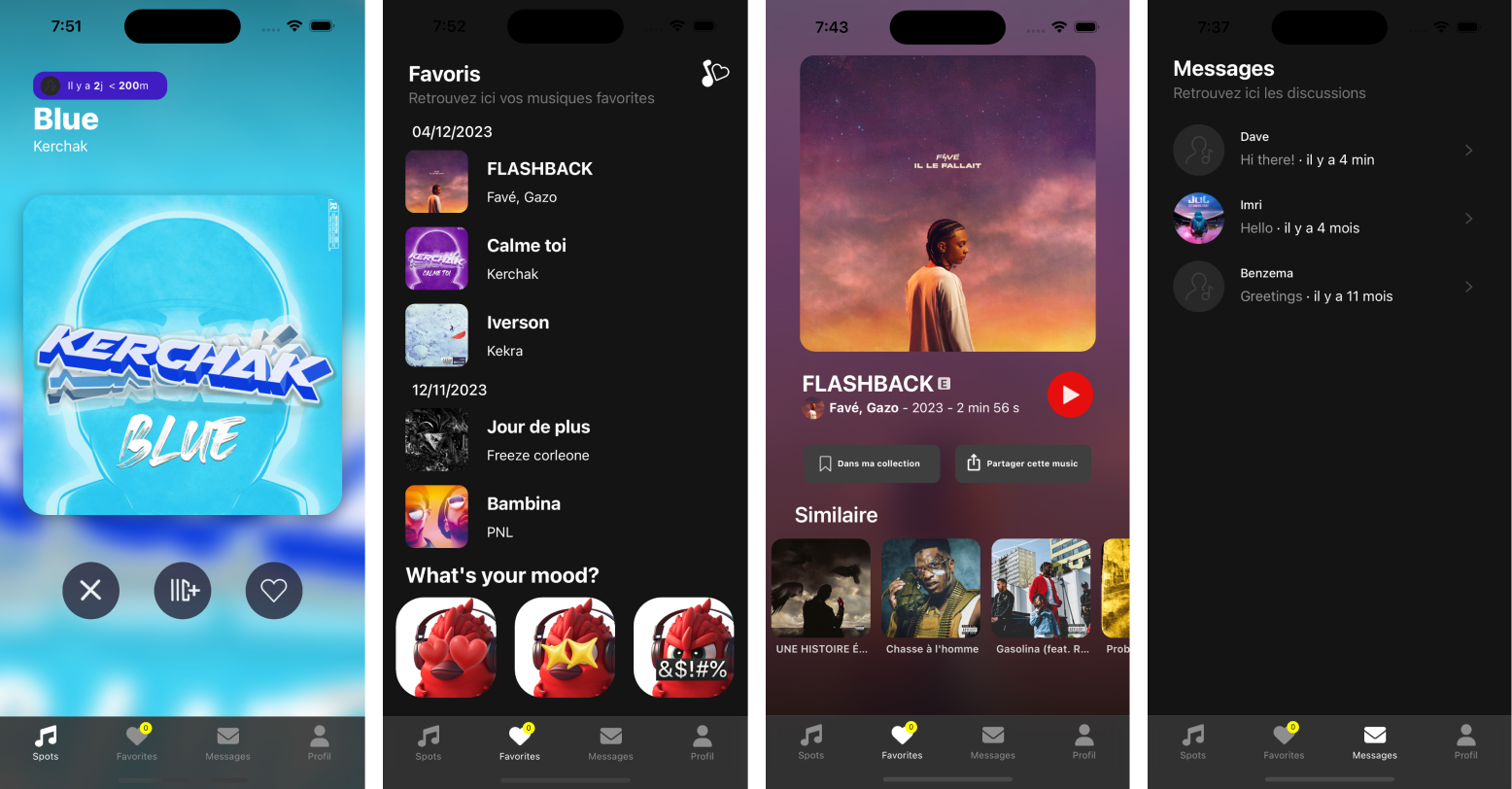
:information_source: Lorsque vous entrez dans notre application, la page d'accueil (**home**) vous permet de découvrir les musiques :notes: des utilisateurs autour de vous. Vous pouvez valider une musique soit en cliquant sur le bouton, soit en la glissant vers la droite :point_up_2:. Cette musique sera alors ajoutée à la page **favoris** :heart: et vous pourrez entamer une discussion avec l'utilisateur dans la page **chat** :speech_balloon:.
Pour accéder aux détails d'une musique, maintenez votre doigt appuyé sur un Spot ou rendez-vous sur la page des favoris. Vous pourrez écouter la musique :arrow_forward:, obtenir des informations sur l'artiste et la chanson, découvrir des musiques similaires, et même l'ajouter à votre playlist Spotify ou la partager.
Dans la page **settings** ⚙️, vous avez accès à toutes vos informations ```Spotify```, que vous pouvez modifier à votre guise. Toutefois, ces modifications ne seront prises en compte que dans notre application. Vous pouvez également choisir le mode sombre (dark mode) dans les paramètres pour une expérience de navigation plus confortable.
### Voici un petit récapitulatif
 |
 |
 |
| Supprimer de la pile un spot |
Ajout dans une playlist de votre compte Spotify (créée spécialement par l'application) |
Ajouter à vos favoris |
## Deploiement
- [x] 
- [x] 
## Technicien en charge de l'application
La composition pour le projet se voit réaliser par deux élèves de l'IUT d'Aubière:
- Emre KARTAL : emre.kartal@etu.uca.fr
- David D'ALMEIDA : david.d_almeida@etu.uca.fr
© FladDev