**Name of the application** : LeftOvers :pizza:
**Thème de l’application** : Suggest recipes with available ingredients.
**What is the application doing?** : 👇
:information_source: A mobile application (IOS/Android) that enables users to choose ingredients in order to cook. The app will return a list of adapted recipes.
# Git Repository Repartition
The Git root is made of two majors repositories for the project:
[**LeftOvers**](LeftOvers) : **The code part of the application**
[**Images**](Images) : **Application's Images**
👉 [**Application's solution**](LeftOvers/App.tsx)
# How it works?
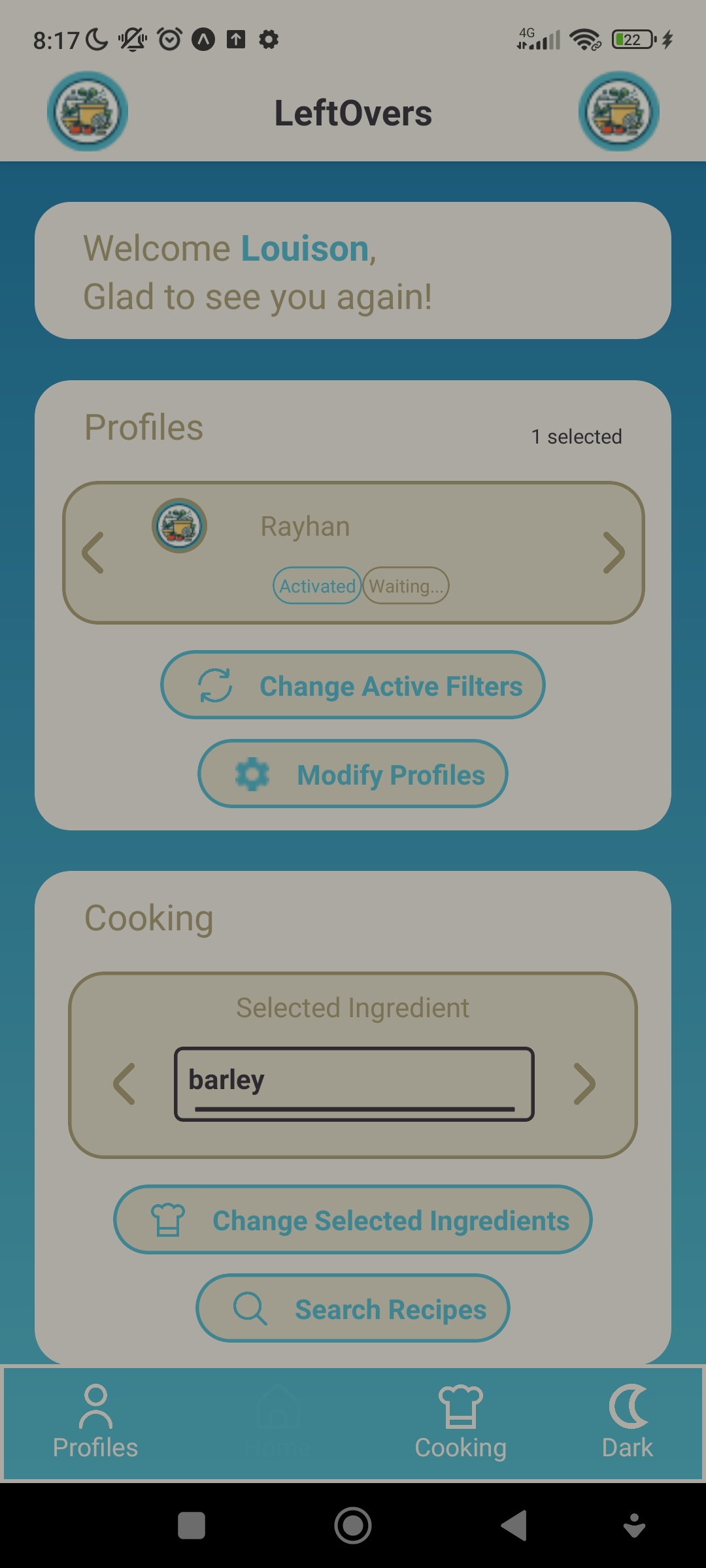
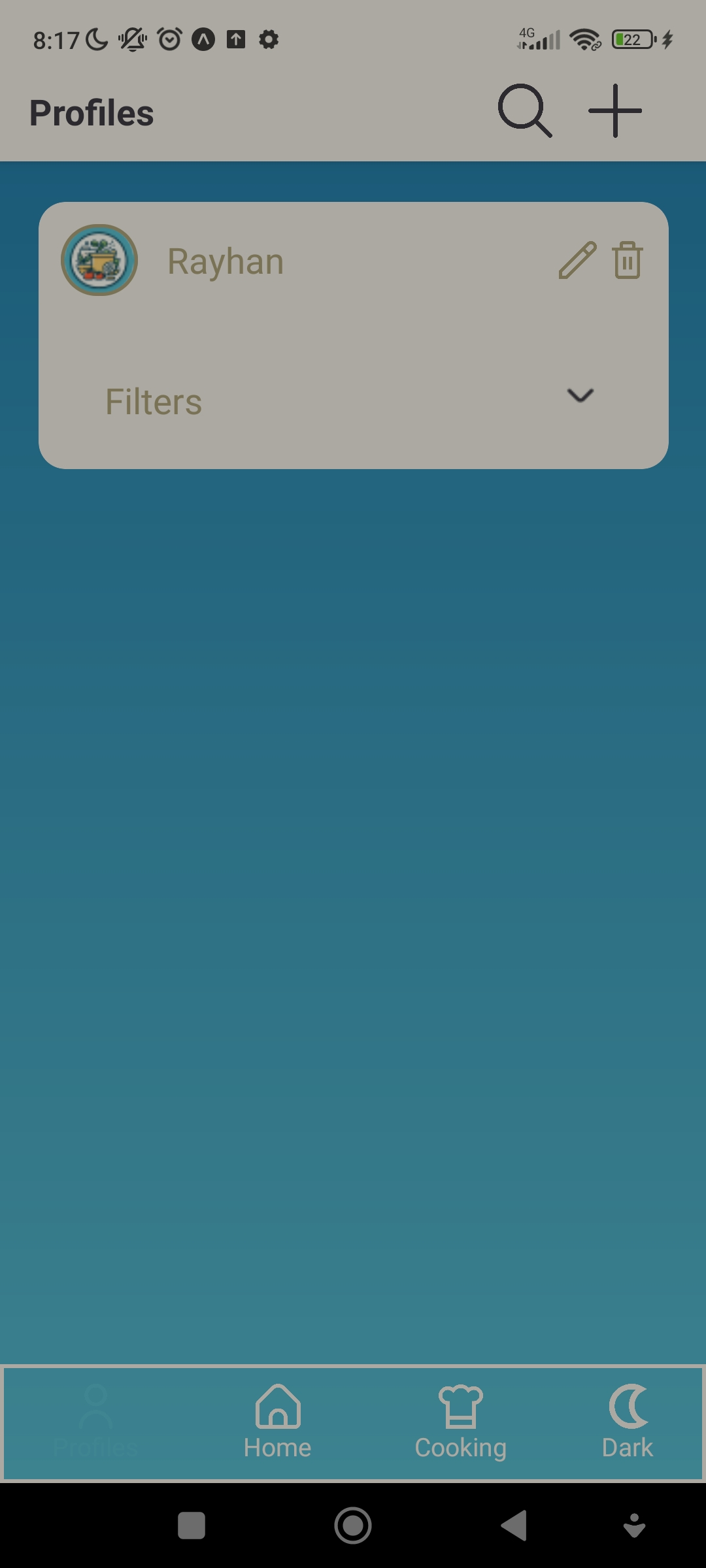
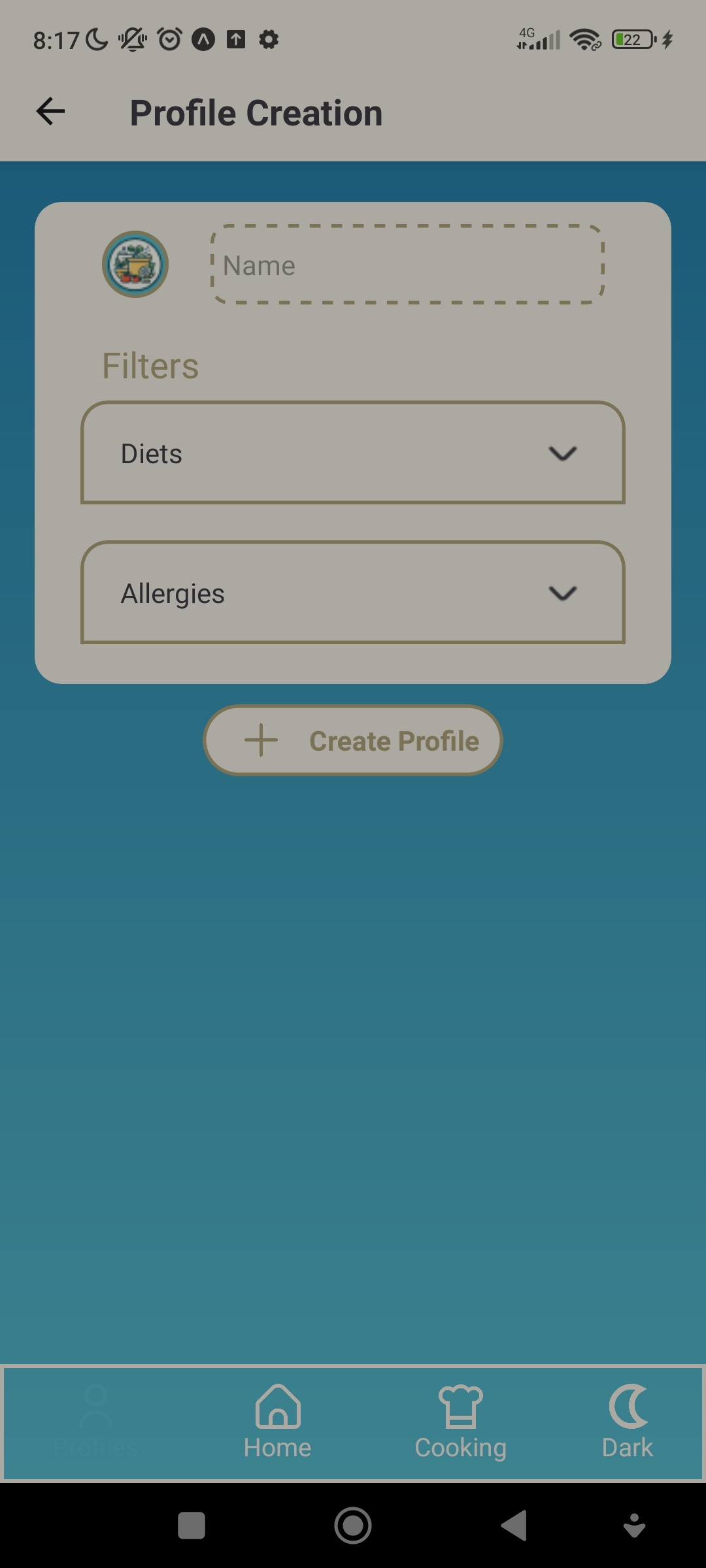
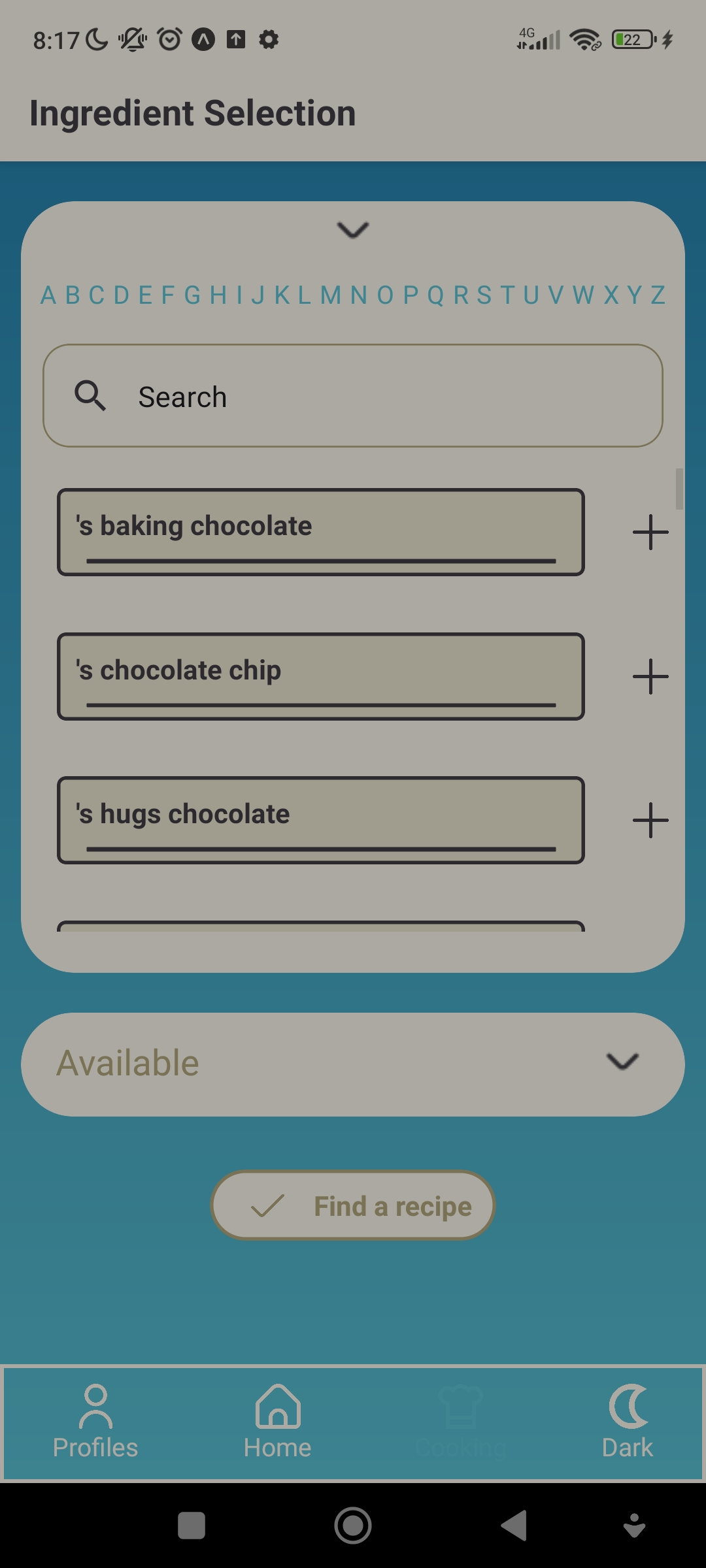
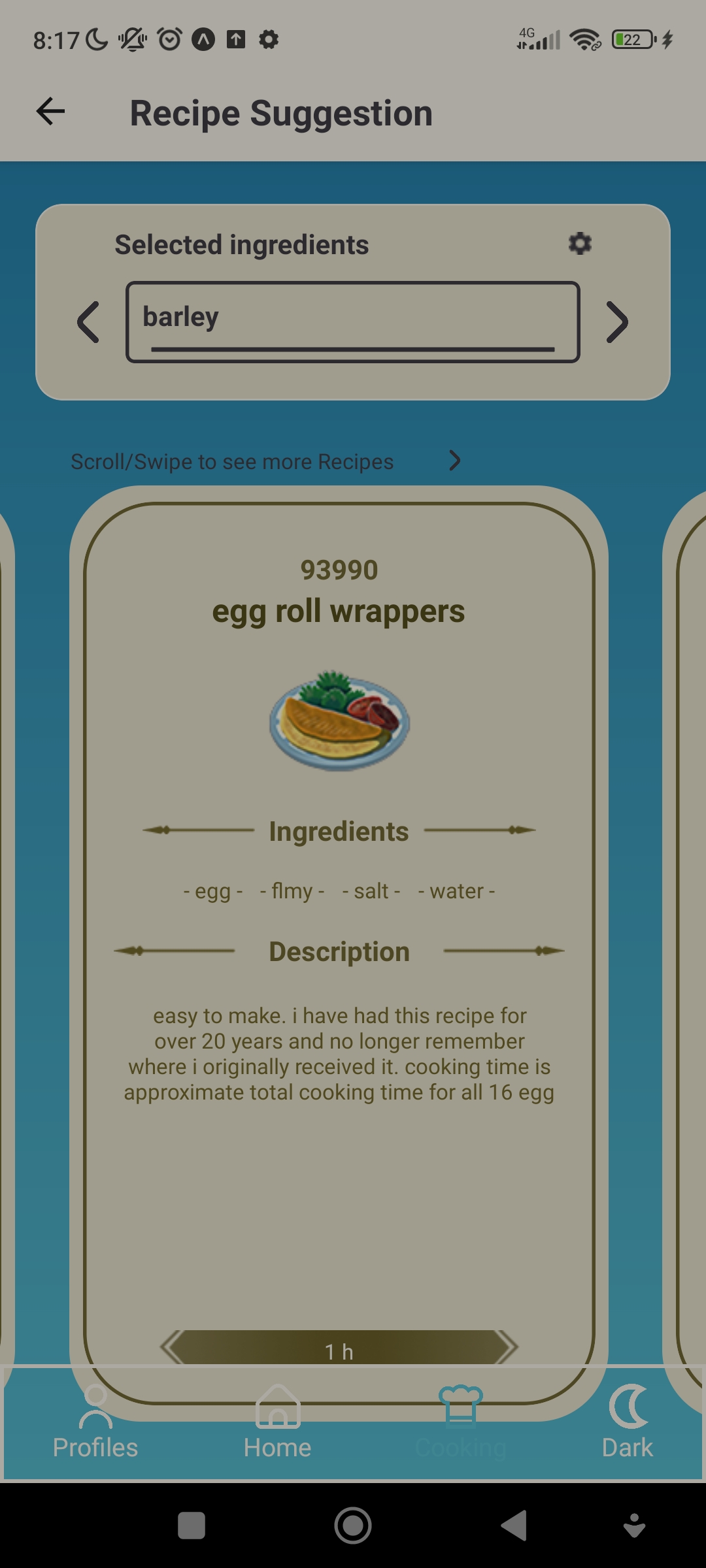
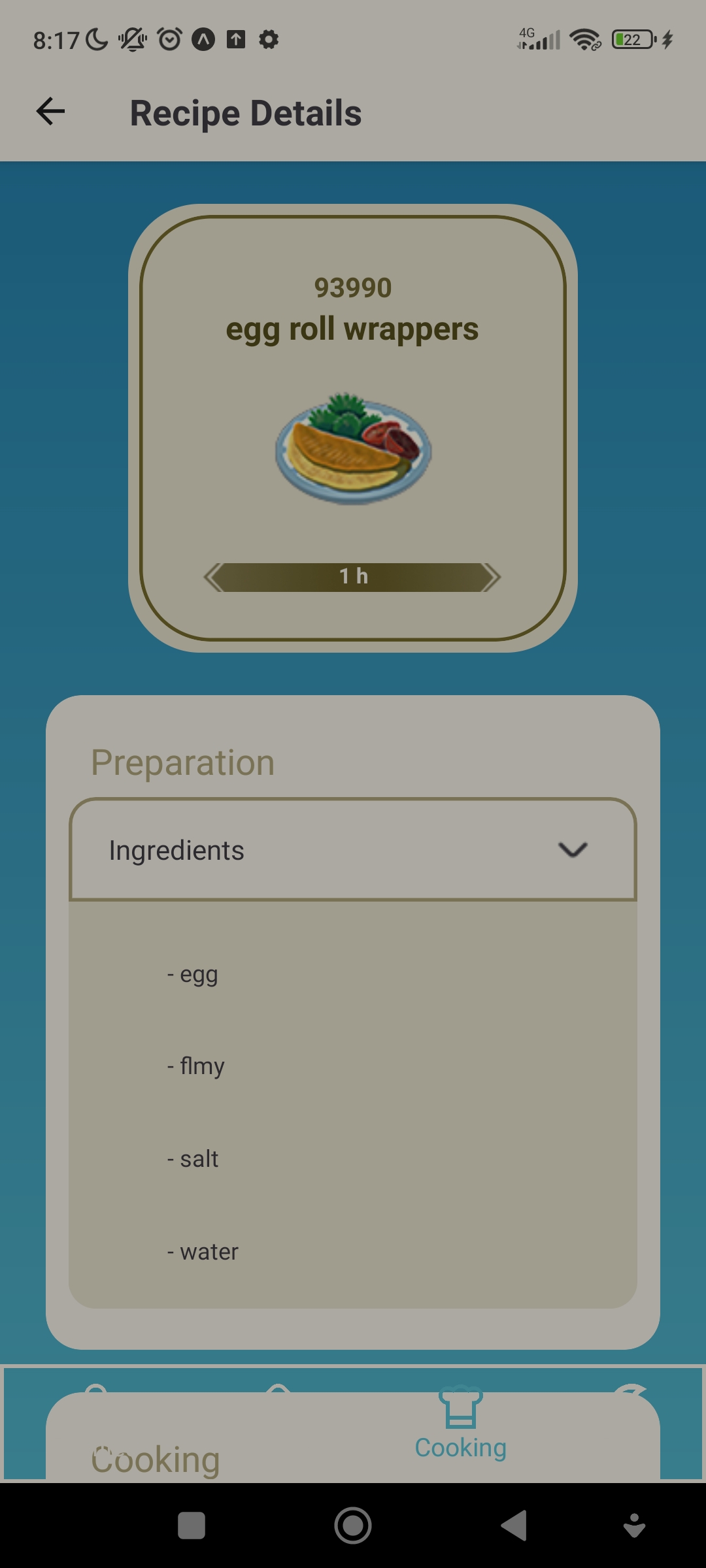
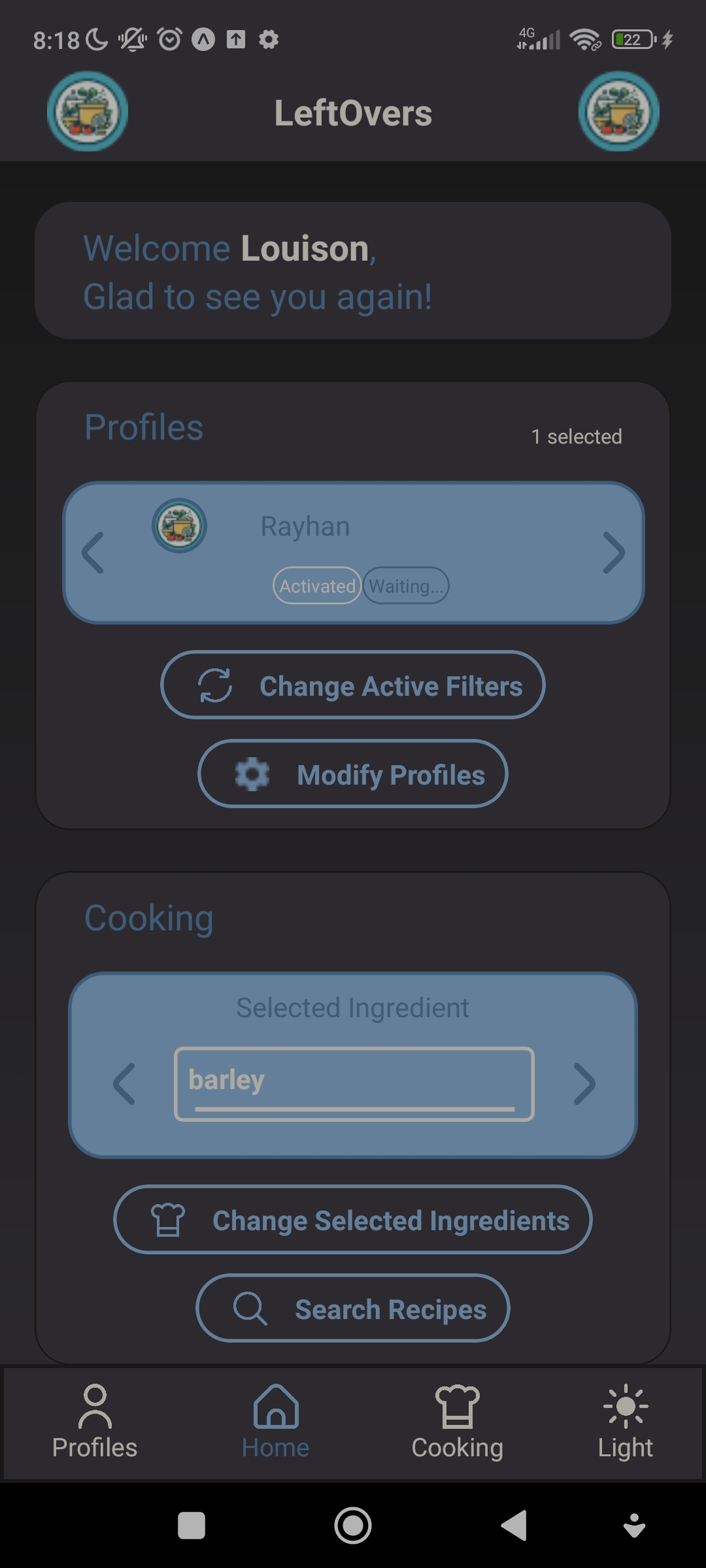
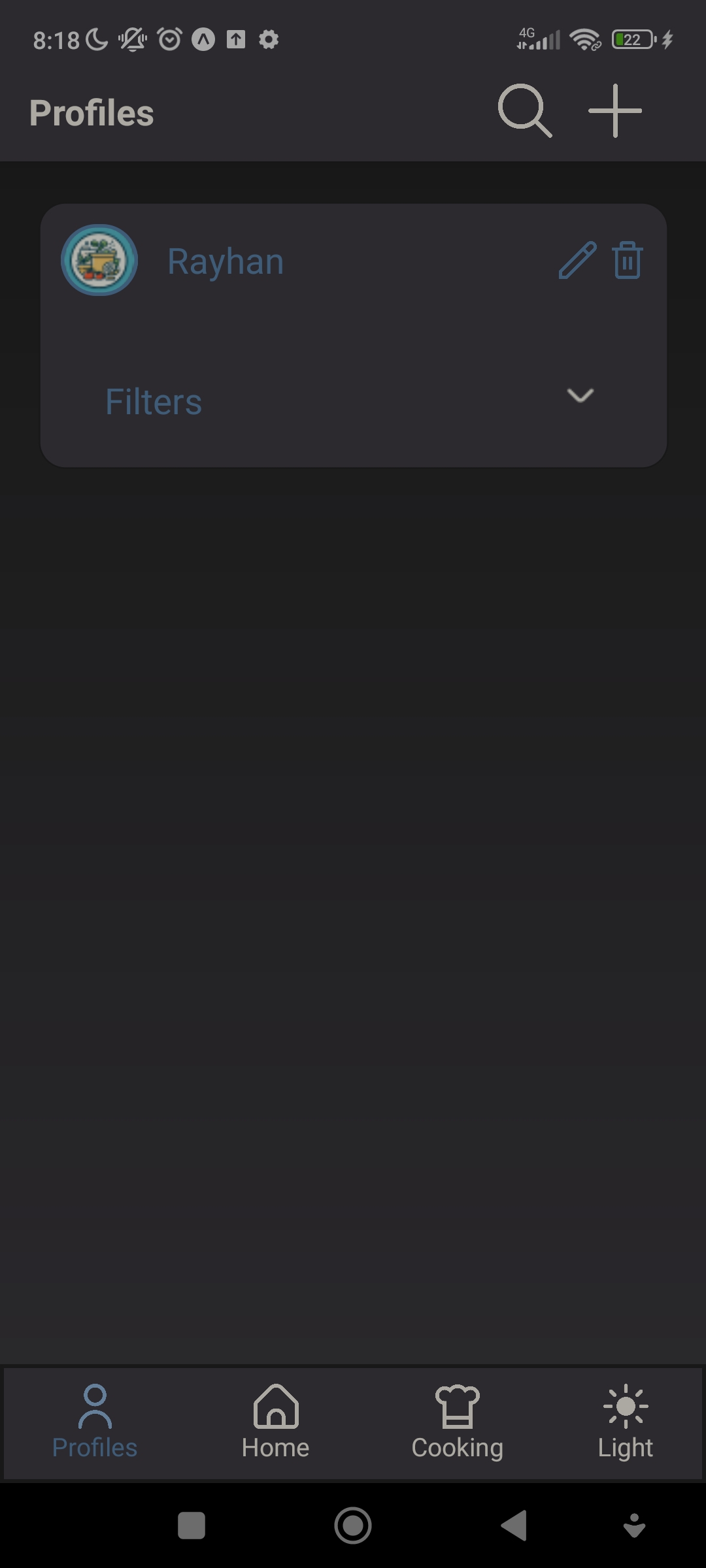
# Application's Visual Chart
## Light Theme
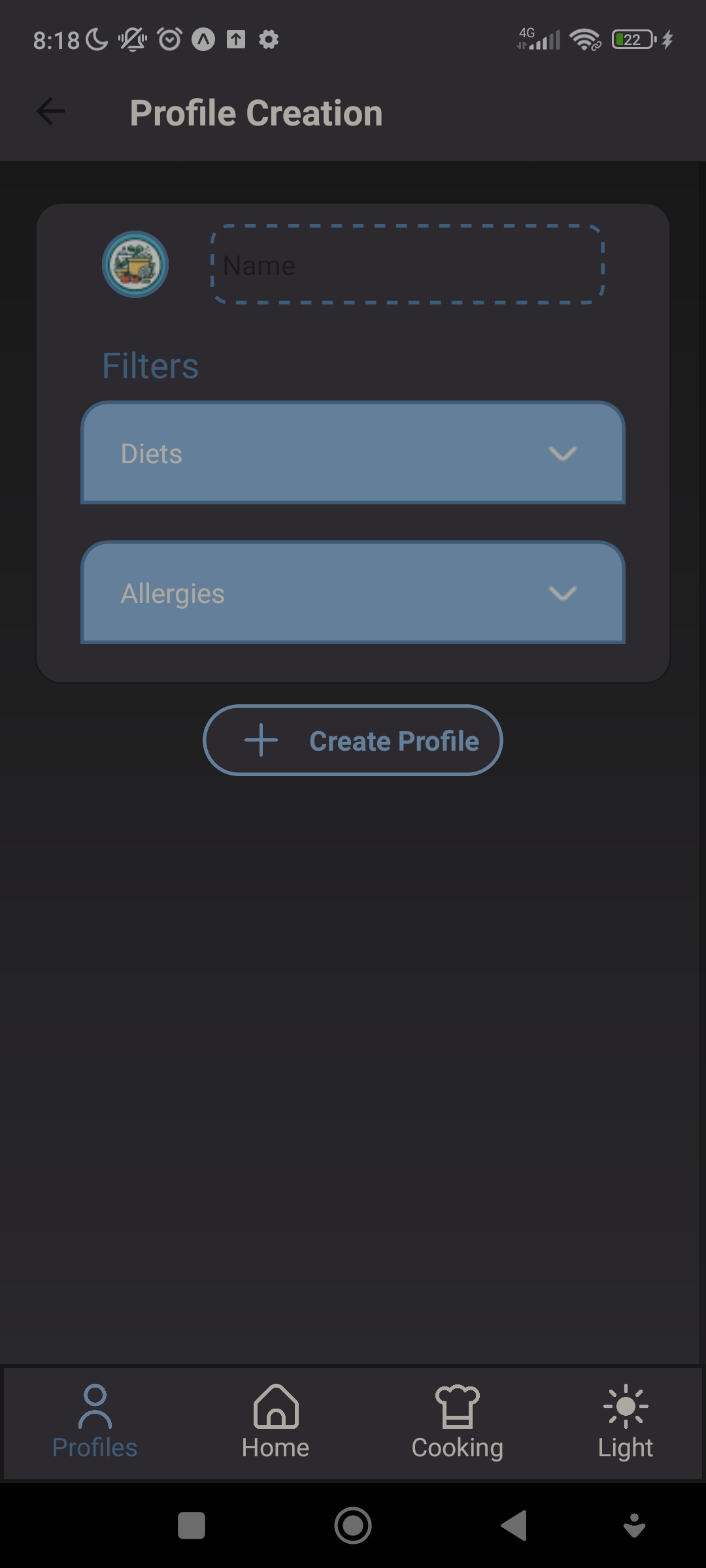
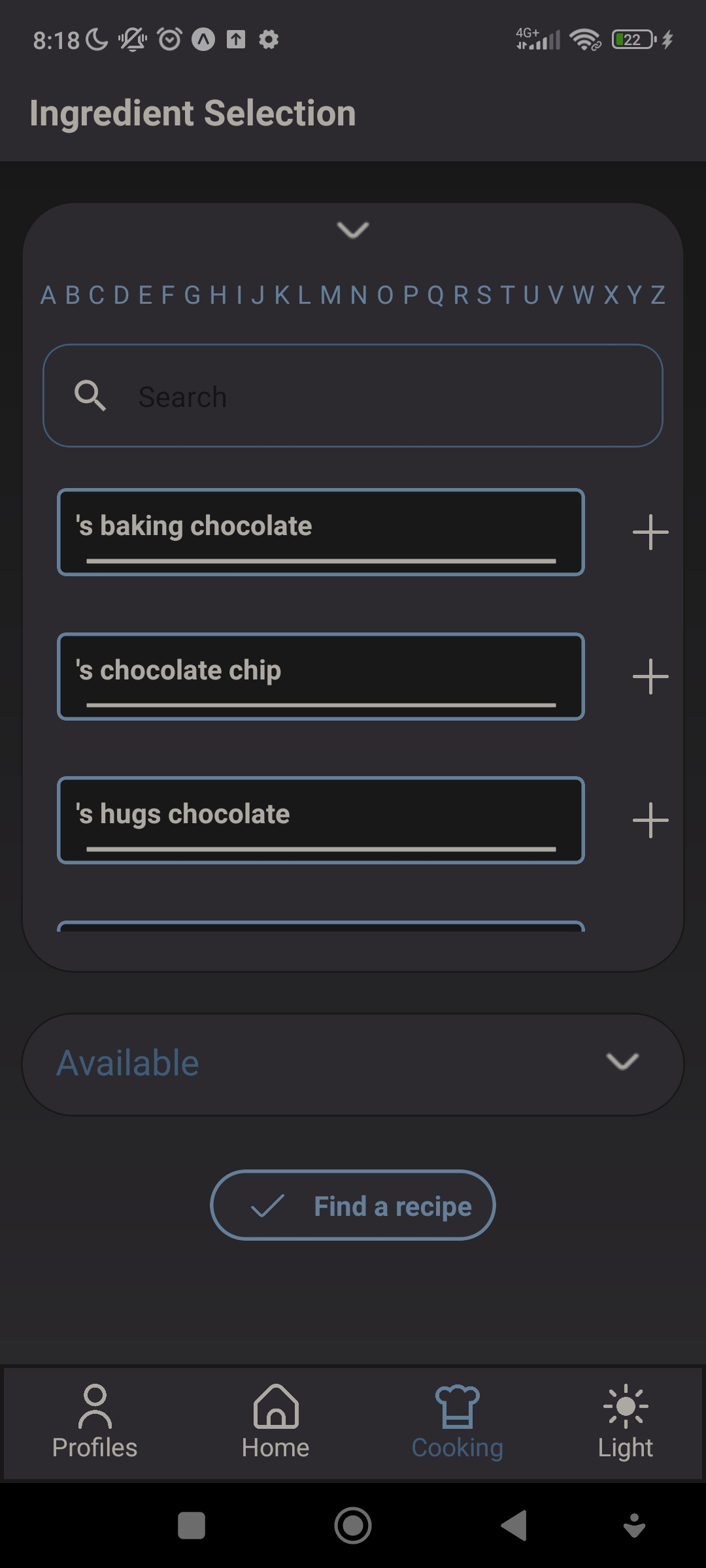
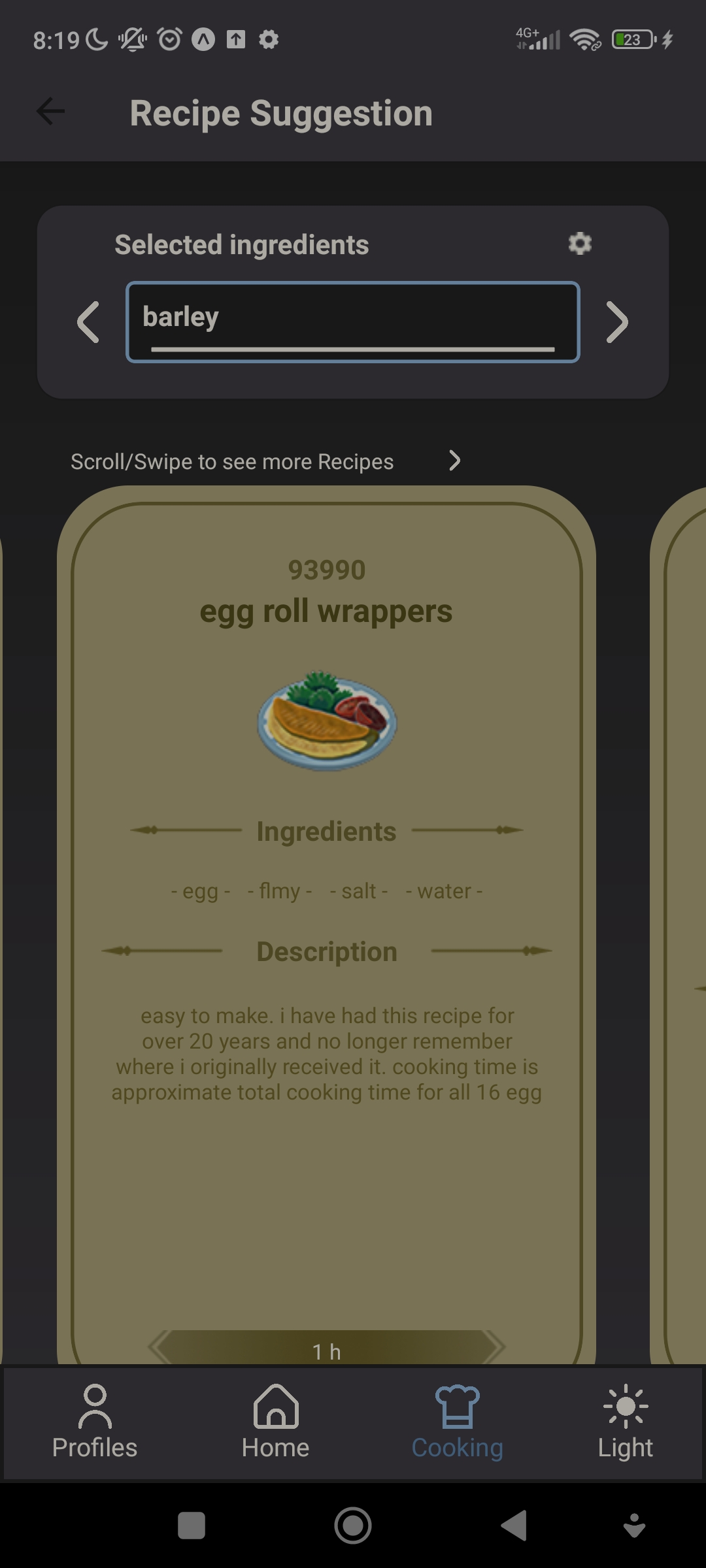
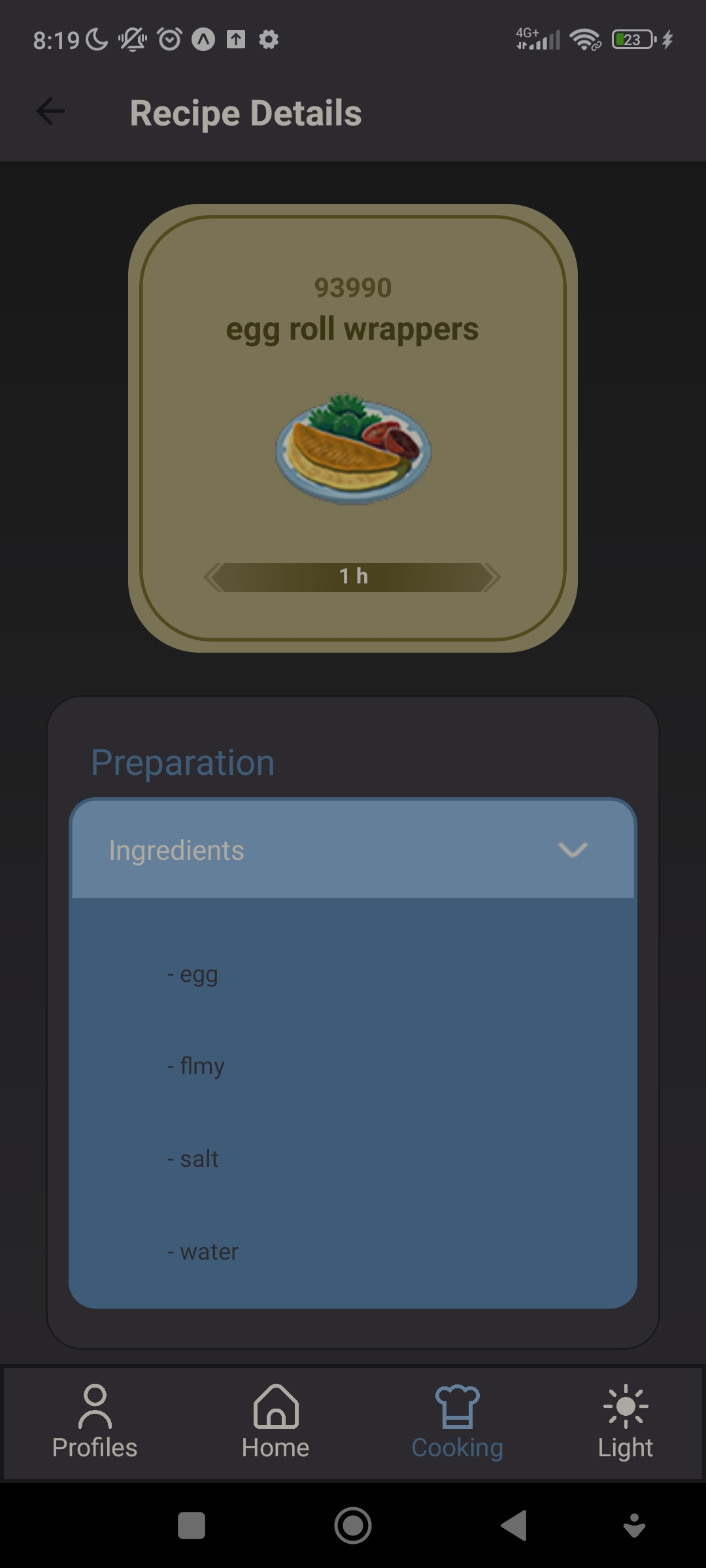
## Dark Theme
# Working Environment
Application's Support :
---


Technologies Used :
---



IDE :
---



How do we communicate? :
---


Design :
---


# Application Developers and Admins
The team of the project is composed by three students from the Aubière's IUT in Computer Science:
⚙️ Louison PARANT
⚙️ Rayhân HASSOU
⚙️ Remi REGNAULT
© FI Group 2