Contexte
Pourquoi faire un portfolio ?
L'objectif de ce portfolio est pour moi de pouvoir exposer mes différents projets et compétences afin de les mettre en avant. Ce site est avant tout à l'attention de potentiels futurs recruteurs afin qu'ils puissent facilement avoir une idée de mes capacités et potentiellement les pousser à me recruter. Pour cela il faut donc que mon site soit accessible pour qu'un potentiel recruteur puisse retrouver les informations dont il a besoin en un seul coup d'œil.
De quoi est-il composé ?
Composition globale
Ce portfolio sera composé de plusieurs pages. On pourra ce déplacer à travers les différentes page à l'aide d'un "menu de navigation" il s'agit d'une barre horizontale située en haut de chaque page. Il contient des boutons qui permettent de se déplacer vers les pages souhaitées en cliquant dessus. Sur chaque bouton se trouvera le nom de la page vers laquelle il dirige.
En bas de chaque page, l'on retrouvera un bande noir horizontale de quelques centimètres de largeur dans laquelle seront placés des liens vers mes différents réseaux (Instagram, LinkedIn, Etc.)
Page de présentation
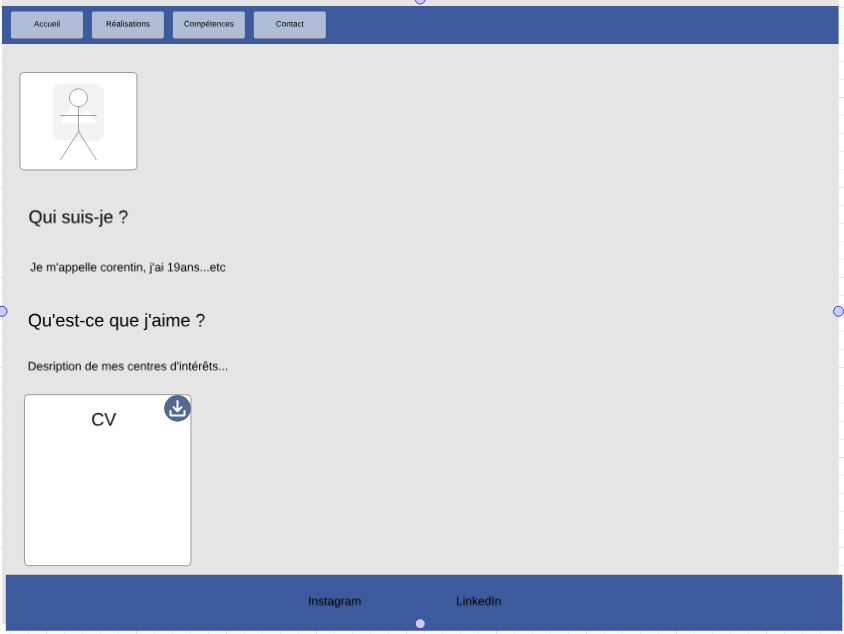
La première page est une page de présentation où l'on retrouvera une photo de moi ainsi que quelques informations personnels (nom, prénom, centres d'intérêts, Etc.). On pourra également y retrouver mon cv, il sera possible de le télécharger via un boutons.
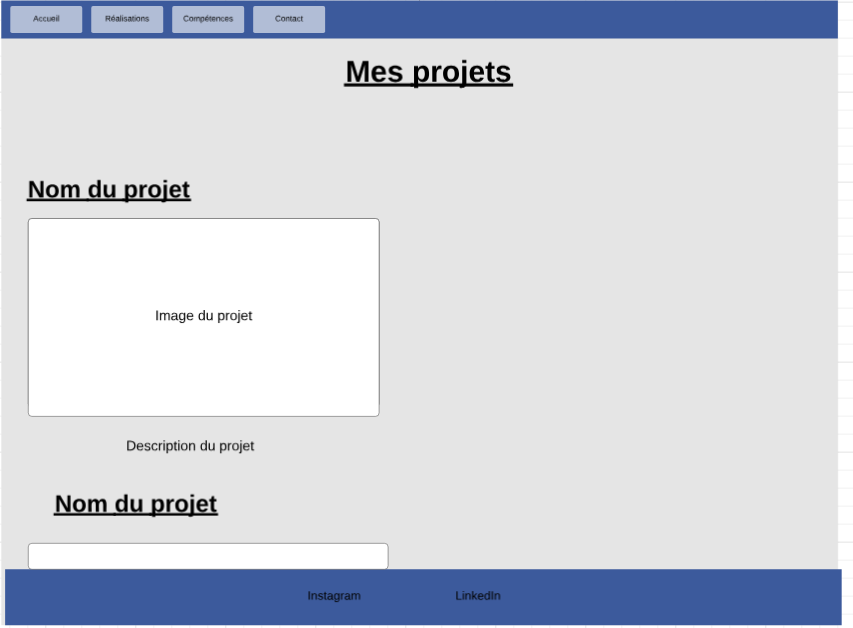
Page des projets
La seconde page sera dédié à mes différentes réalisations techniques, il s'agira là d'exposer mes projets informatiques, qu'ils aient était réaliser dans le cadre scolaire, personnel et même à l'avenir, professionnel. Ces différentes réalisations seront décrites en détails sous forme de texte qui expliquerons ce qu'est le projet, les membres de l'équipe y ayant travaillé, les différentes implications du projet (apprentissage de nouveaux langages, de nouvelles techniques, Etc.) ainsi que de nombreux détails techniques. En plus de ces textes, plusieurs images permettrons d'avoir une meilleure vu sur le projet. L'objectif est ici d'avoir une vue global sur les différents projets que j'ai réalisé, il ne s'agit pas d'en faire une liste exhaustive mais de sélectionner ceux qui représentent aux mieux l'image que je souhaite véhiculer. Il est donc important de réfléchir aux choix de ces projets.
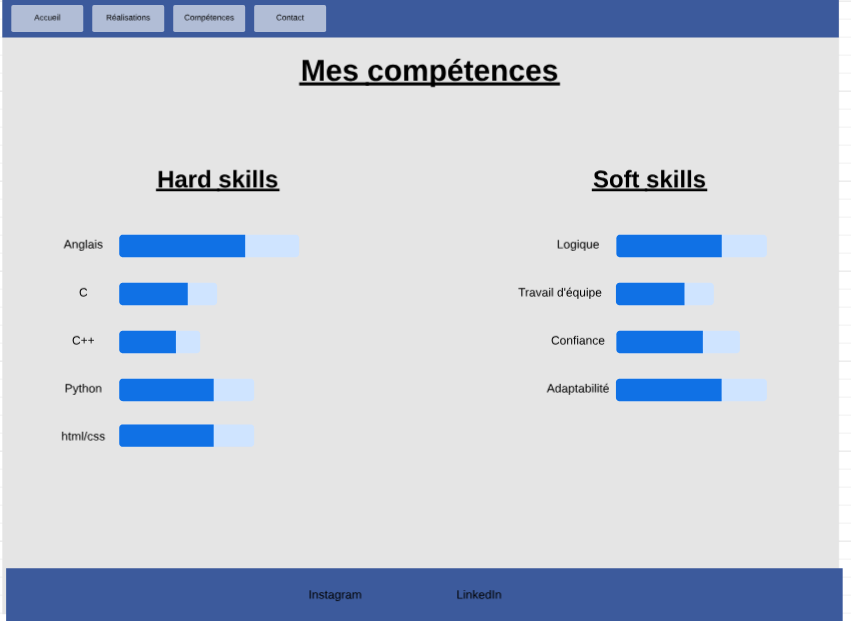
Page de compétences
La troisième page sera intitulé "Compétence" elle comprendra une liste de mes différentes compétences en informatique et lié à l'informatique (maîtrise de l'anglais par exemple) ainsi que mes "savoir être" (travail en équipe, capacité d'adaptation, logique, Etc.). Ces compétences seront listées dans deux catégorie comme dit précédemment (savoirs faire et savoirs être) chaque compétence sera suivit d'une jauge plus ou moins remplis en fonction de ma maîtrise de cette compétence. L'objectif est ici de montrer à un potentiel recruteur mes différentes compétences de manière rapide et visuel.
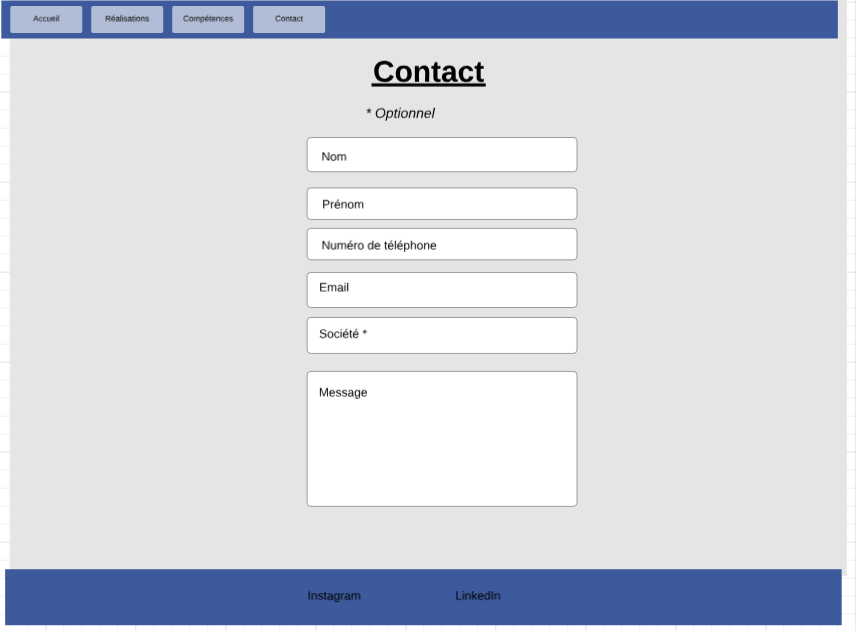
Page de contact
La quatrième est dernière page sera une page de contact. Comme dit au début, l'objectif de ce portfolio est de permettre à différents employeurs d'en apprendre plus sur moi et mes capacités pour un potentiel recrutement. Il est donc primordial de leurs fournir un moyen de me contacter si mon profil les intéresse. Cette page contiendra un formulaire de contact où les recruteurs pourrons entrer leurs informations (nom, prénom, société, email) ainsi que qu'un message qui me sera envoyé.
Persona
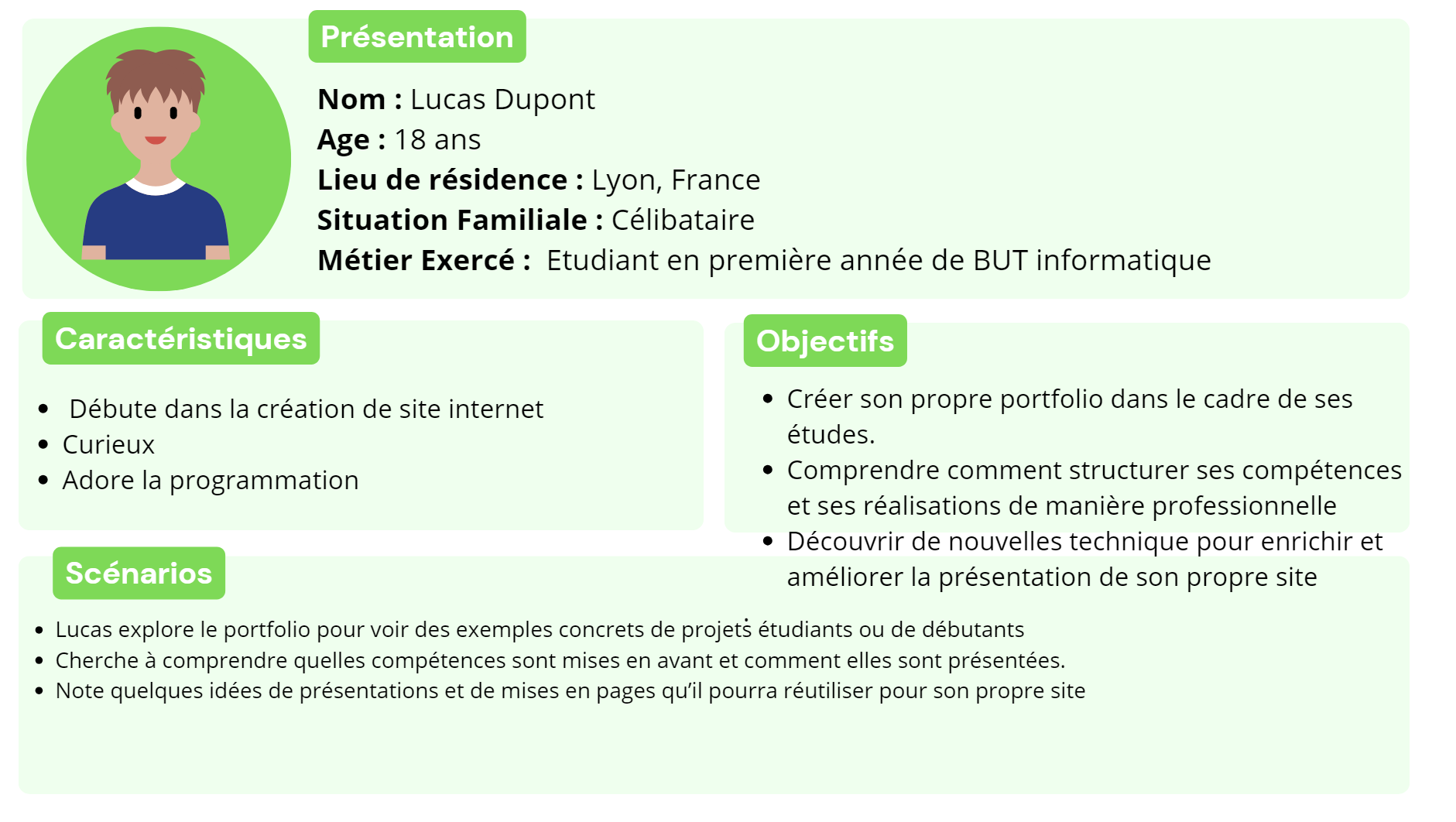
Lucas Dupont
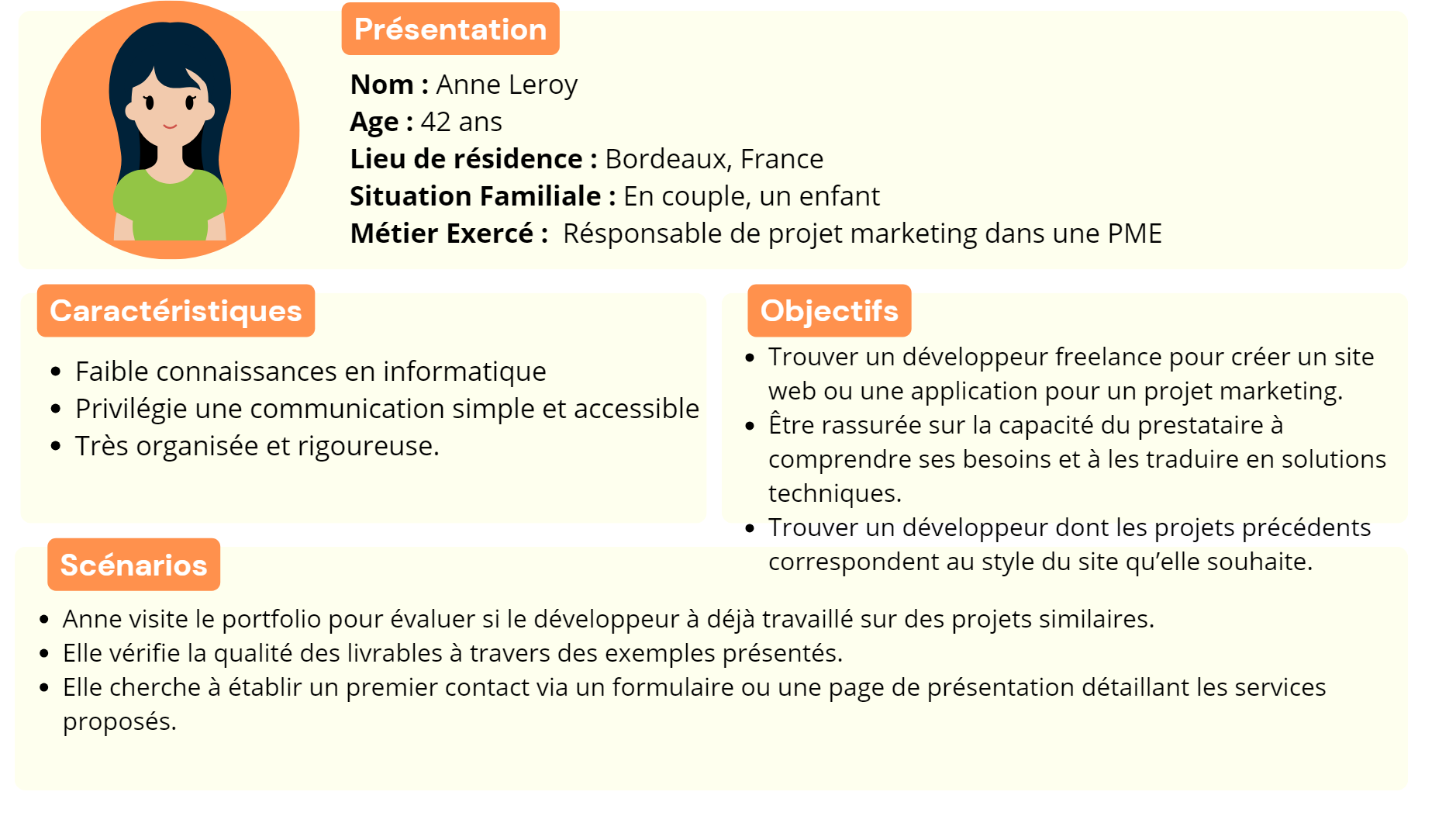
Anne Leroy
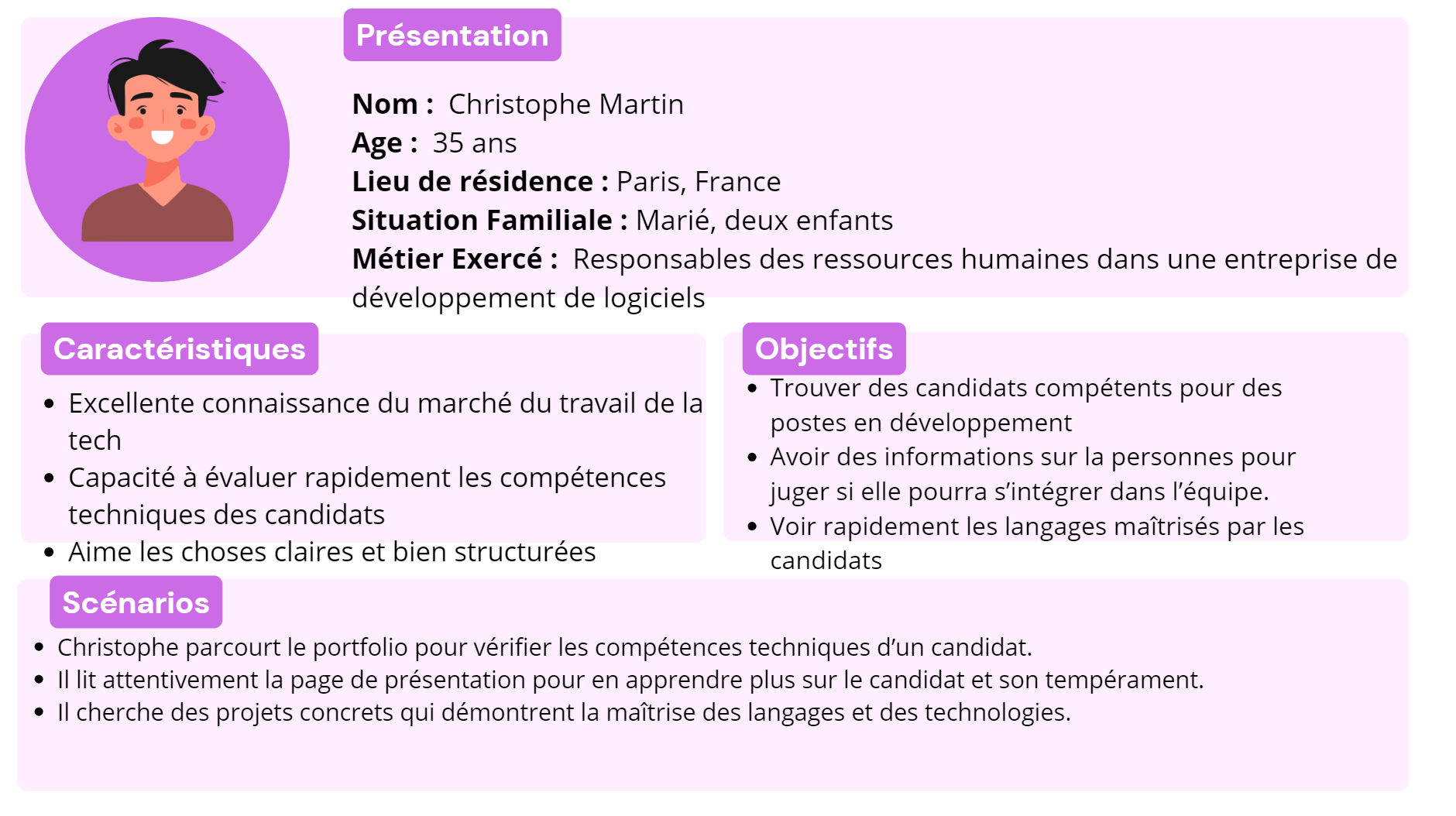
Christophe Martin
Scénario
Page 1
Lucas, en cherchant des portfolio sur internet pour s'en inspirer, trouve celui-ci et décide d'y jeter un œil. Il ouvre le site et tombe sur la page d'accueil, regarde la photo et lit les texte. En faisant défiler la page, il découvre un cv. En le regardant, Lucas y vois un bouton de téléchargement et décide de cliquer dessus, il réalise qu'il vient de télécharger le cv. Par la suite, son regard se tourne vers le menu de navigation pour y voir les différentes pages du site et décide de cliquer sur "réalisations techniques".
Page 2
Lucas arrive donc sur la page listant les projets. Il scroll parmi les différents projets et réalisations et constate qu'en scrollant, le menu de navigation en haut de la page, descend au fur et à mesure pour toujours rester en haut de son écran, Lucas se dit qu'il devrait implémenter cette fonctionnalité à son site. Il se rend également compte qu'il peut toujours revenir à la page d'accueil où qu'il se trouve sur le site grâce à ce menu. Arrivé en bas de la page, il découvre les différents lien ayant chacun le logo d'une application (Instagram, LinkedIn), par curiosité il décide de cliquer sur l'un d'entre eux et se retrouve redirigé sur mon compte Instagram, encore une idée qu'il souhaite reprendre pour son site. Il poursuit donc sa visite pour se rendre sur la page "Compétences".
Page 3
Arrivé sur la page de compétence, Lucas se trouve face à deux listes, séparé par une barre verticale. A gauche, des savoir faire, à droite, des savoirs être. Il remarque que chaque compétence et accompagné d'une jauge plus ou moins remplis.
Enfin, Lucas se rend sur la dernière page de ce site, la page "contact".
Page 4
Arrivé sur la page de contact, Lucas découvre un formulaire comprenant de nombreux champs de textes. Ce derniers, amusé, décide de les remplir. Il clique donc dans un premiers temps sur le champs "Nom" et y rentre le siens, il poursuit donc de la même manière en cliquant et remplissant les différents champs, "prénom", "numéro de téléphone", "mail" et se rend compte que le champ "société" et ponctué par un astérisque, en relisant le début du formulaire il lit la mention "* Optionnel" et décide donc de laisser ce champs vide. Pour finir il clique sur le champs "message" et y écrit un message pour laisser un avis sur le site et demander si il est possible de se recontacter pour obtenir quelques conseil pour son propre portfolio.