|
|
2 years ago | |
|---|---|---|
| __mocks__/@react-native-community | 2 years ago | |
| assets | 2 years ago | |
| components | 2 years ago | |
| models | 2 years ago | |
| navigation | 2 years ago | |
| props | 2 years ago | |
| redux | 2 years ago | |
| screens | 2 years ago | |
| service | 2 years ago | |
| test | 2 years ago | |
| .gitignore | 2 years ago | |
| App.tsx | 2 years ago | |
| Readme.md | 2 years ago | |
| app.json | 2 years ago | |
| babel.config.js | 2 years ago | |
| package-lock.json | 2 years ago | |
| package.json | 2 years ago | |
| tsconfig.json | 2 years ago | |
| yarn.lock | 2 years ago | |
Readme.md

DesckStone
📑 Présentation
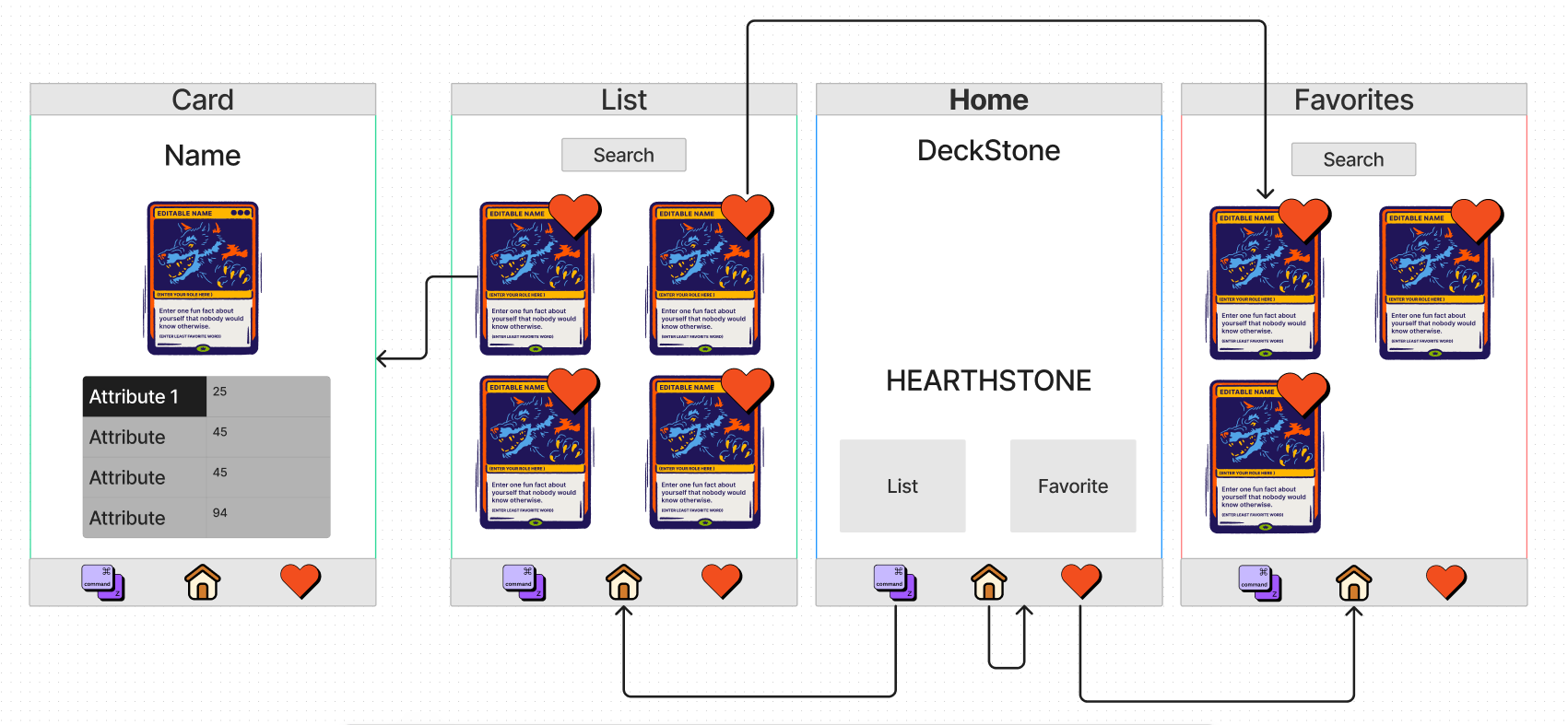
DeckStone est une application master detail créé grâce au framework React Native en TypeScript et en JavaScript. Elle vous permet la gestion des cartes hearstone que vous posséder avec la consultation des informations des cartes et l'utilisation de favoris persistants.
Notation ✅
Documentation
Bases
✅ Navigation : Nous avons une barre de navigation fonctionnel nous permettant de naviguer entre les trois écrans.
✅ Store : Nous utilisons le store pour charger nos données et les stocker mais aussi pour gérer les favoris.
✅ Actions : Nous utilisons les actions pour charger les données depuis le redux mais aussi pour ajouter et supprimer les favoris.
✅ Display List of Items : Nous affichons la liste des cartes et celles des favoris dans 2 écrans différents.
✅ Display image : Chaque cartes sont affiché par un component qui affiche l'image de la carte.
✅ Child props : Nous utilisons un props pour passer la carte au component qui l'affiche.
✅ TextInput : Une recherche par nom peut être effectué par dans les 2 listes.
Application features
👷 API : Nous utilisons l'API officielle du jeu pour récupérer nos données, cependant nous n'avons pas pu gérer le changement de token, nous le changeons donc à la main.
Source : https://develop.battle.net/documentation/hearthstone/game-data-apis
✅ Store favorite data into phone storage : Nous utilison l'AsyncStorage pour sauvegarder la liste des favoris dans le téléphone.
👷 Write Tests : Nous testons les actions, le reducer et les composants UI que nous avons implémenter, cependant les éléments utilisant indirectement l'AsyncStorage ne passent pas les tests à cause d'un problème d'utilisation du mockAsyncStorage.
Bonus
- ⚠️ Dark/Light mode switch : Nous n'avons pas mis en place ce mode
- 👷 Sexy UI : A vous de juger !
👷 Développeurs
- Corentin RICHARD : corentin.richard@etu.uca.fr
- Pierre FERREIRA : pierre.ferreira@etu.uca.fr