|
|
2 years ago | |
|---|---|---|
| .idea | 2 years ago | |
| Documentation | 2 years ago | |
| assets | 2 years ago | |
| components | 2 years ago | |
| constants | 2 years ago | |
| hooks | 2 years ago | |
| model | 2 years ago | |
| navigation | 2 years ago | |
| redux | 2 years ago | |
| screens | 2 years ago | |
| storage | 2 years ago | |
| .drone.yml | 2 years ago | |
| .gitignore | 2 years ago | |
| App.tsx | 2 years ago | |
| README.md | 2 years ago | |
| app.json | 2 years ago | |
| babel.config.js | 2 years ago | |
| jestSetupFile.js | 2 years ago | |
| package-lock.json | 2 years ago | |
| package.json | 2 years ago | |
| tsconfig.json | 2 years ago | |
| types.tsx | 2 years ago | |
README.md

MovieFinder est une application mobile qui permet de découvrir des films. Elle propose chaque jour une liste contenant les 20 films les plus tendances du jour. Une fois la liste vidée, vous êtes invités à attendre la fin du décompte, qui est fixé à minuit, afin d'obtenir une nouvelle liste de films journaliers.
💾 FEATURES
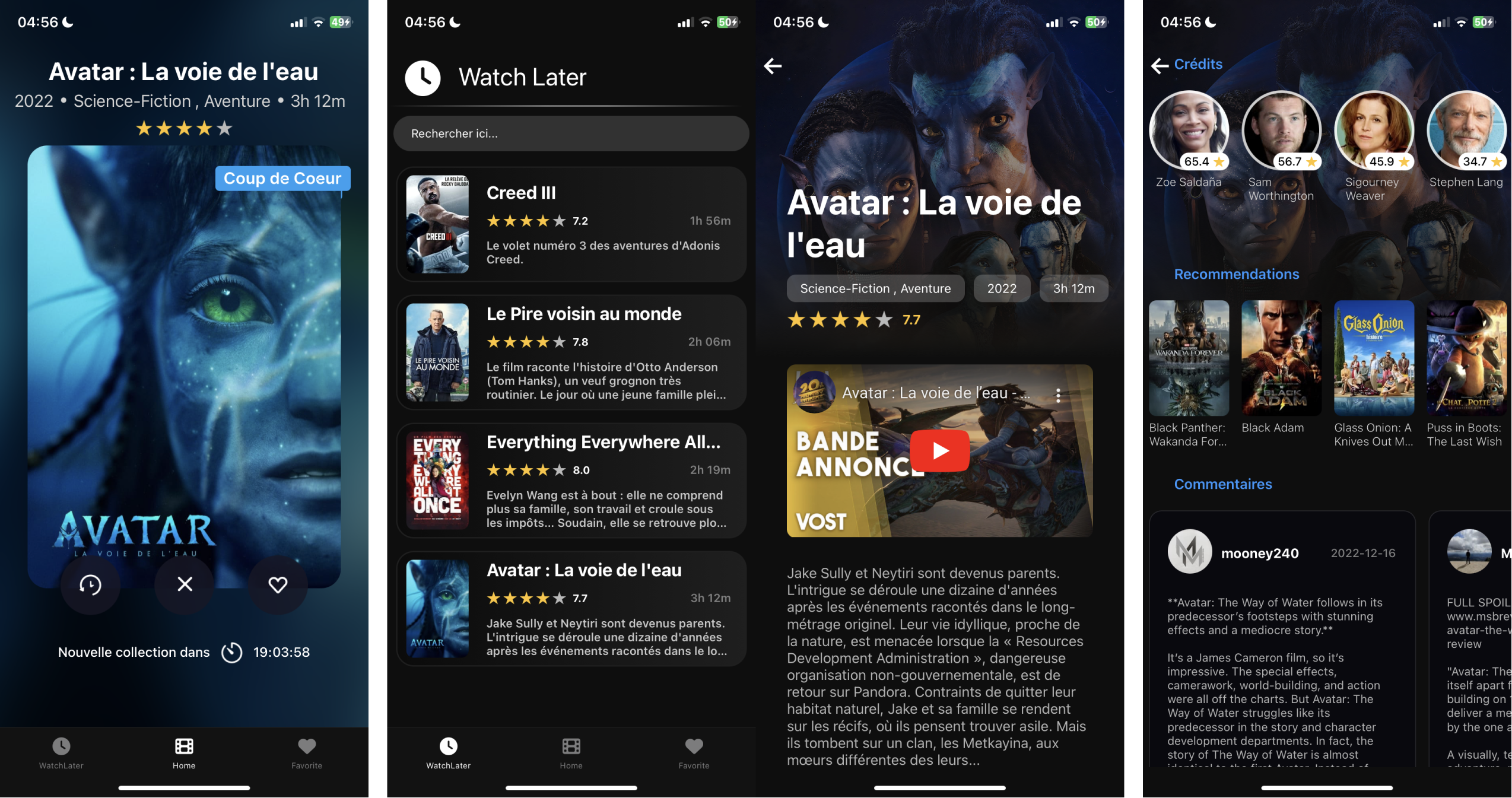
Sur la page principale, vous pouvez swipe les cartes pour passer d'un film à l'autre sans faire d'action sur ceux-ci. Pour les faire disparaître de la pile, vous pouvez utiliser les boutons "Watch Later" et "Favourite", respectivement à gauche et à droite, pour les ajouter à la liste correspondante. Vous pouvez également utiliser le bouton "Supprimer" qui est situé au milieu et qui permet de supprimer le film de la pile sans l'affecter à aucune des deux listes citées précédemment. Une fois la liste vide vous devez attendre jusqu'a la fin du décompte fixé a 00:00 pour avir de nouveaux films.
Les listes "WatchLater" et "Favourite" affichent les informations principales des films présents dans les listes. Pour accéder aux informations complètes, il suffit d'appuyer sur le film pour être redirigé sur la page "Info" correspondant au film selectionné.
La page "Info" permet de visualiser toutes les informations d'un film (titre, note moyenne, durée, date de sortie, genres, synopsis, bande annonce, casting, commentaires, films similaires).
Deux thèmes différents sont disponibles : sombre et clair. Ils sont choisis en fonction du thème selectionné sur le téléphone de l'utilisateur. (change uniquement la navigationbar pour le moment pour un soucs d'hestétique)
L'API utilisée est : The Movie DataBase (TMDB) API : https://developers.themoviedb.org/3
Pour afficher nos "Coup de coeur" nous avons développé notre propre API que nous mettrons à jour en fonction de nos propres gouts. disponible ici : https://codefirst.iut.uca.fr/git/lucas.delanier/moviefinder_api

💫 Getting Started
Une fois le dépot cloné, vous pouvez lancer le code sur votre téléphone Android et IOS grace a l'outil Expo.
npx expo start
Une fois la commande executée, il vous suffit de scanner le QR à partir de l'application Expo sur android et Caméra pour IOS.
/!\ Veuillez faire attention à bien etre connecté sur le même réseau (ordinateaur et téléphone).
🎁 OverView

🔧 SUPPORT
En cas de problème lors de l'utilisation de l'application, vous pouvez nous contacer aux adresses suivantes :
Lucas Delanier : lucas.delanier@etu.uca.fr
Louison Parant : louison.parant@etu.uca.fr






