|
continuous-integration/drone/push Build is failing
Details
|
2 years ago | |
|---|---|---|
| .vs | 2 years ago | |
| doc | 2 years ago | |
| src/EntityFramework_LoL | 2 years ago | |
| .drone.yml | 2 years ago | |
| README.md | 2 years ago | |
README.md
Thème du projet : Réalisation d'une API et d'un ORM (Entity Framework) qui seront reliés à une base de données dans le thème de League of Legends ![]()

La racine de mon GitLab contient deux dossiers 📂 essentiels pour le projet :
src : Toute la partie codage de l'application
doc : Documentation de l'application (Images + Schéma de l'architecture globale de l'application)
-
Avancement du projet 👷
Où en suis-je❔❕ (✅ réalisé, ⚠️ presque abouti, ❌ non commencé )
Côté API :
-
✅ Partie 1 : Mise en place de toutes les opérations CRUD
-
✅ Partie 2 : Respect des règles de routage, utilisation des bons status code
-
✅ Partie 3 : Versionnage de l'api
-
✅ Partie 4 : Tests unitaires
-
✅ Partie 5 : Dockerisation et Hébergement de l'API
-
✅ Partie 6 : Logs
-
✅ Partie 7 : Filtrage + Pagination des données
-
❌ Partie 8 : Utilisation des fichiers configurations
-
❌ Partie 9 : Réalisation du client MAUI et liaison avec l'api
-
❌ Partie 10 : Liaison avec la base de données
Côté Entity_Framework :
-
✅ Partie 1 : Réalisation des Entities
-
✅ Partie 2 : Data seeder
-
✅ Partie 3 : Tests unitaires
-
✅ Partie 4 : Many to many
-
⚠️ Partie 5 : DbManager
-
⚠️ Partie 6 : Mapping
Autre :
-
✅ Partie 1 : Mise en place de SonarQube
-
✅ Partie 2 : Schéma et description de l'architecture globale de l'application

-
🏗️ Comment est structurée l'architecture globale de l'application ?
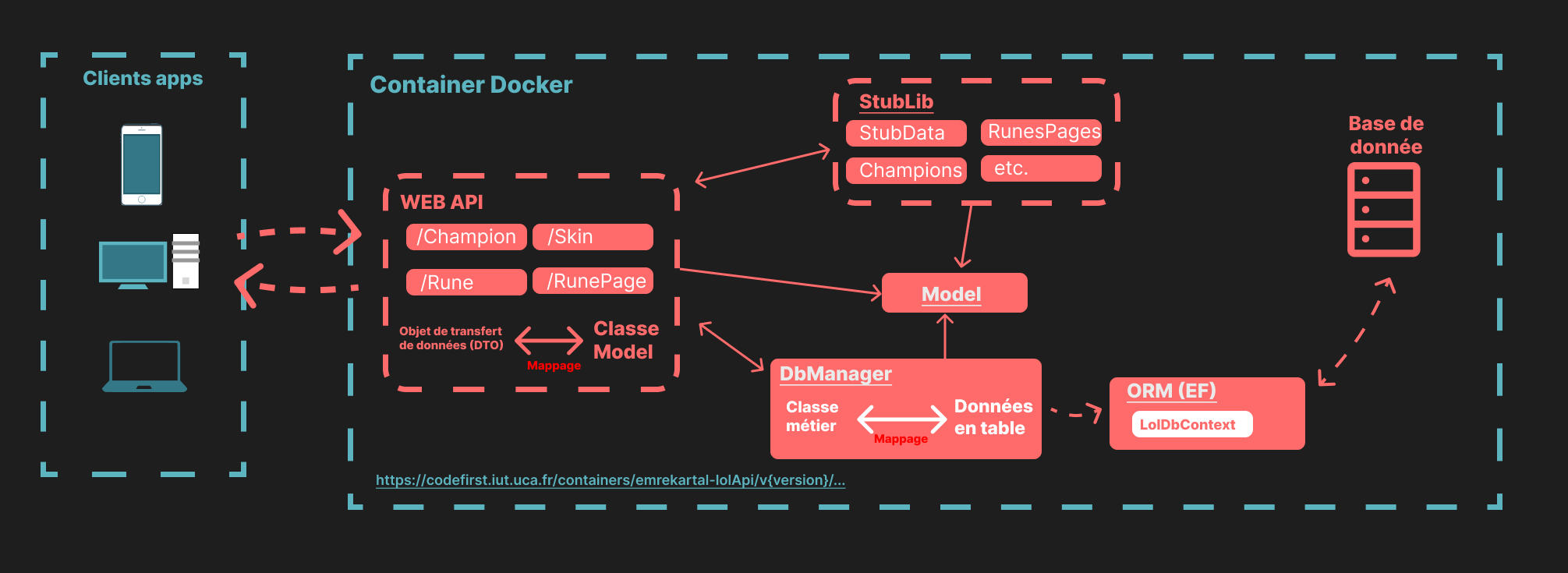
Voici un schéma pour mieux représenter mon architecture :

ℹ️ Tout d'abord, il y a la partie client, qui correspond à tous les appareils 💻 qui vont effectuer des requêtes à mon API et recevoir, sous format .json✉️ (JavaScript Object Notation), des informations sur des champions, des skins, etc.
La web API est chargée de transformer les classes métiers du modèle en DTO (Data Transfer Object), afin de filtrer et renvoyer seulement les données essentielles aux utilisateurs. Pour obtenir les données qu'elle va transmettre, elle utilise d'abord l'IDataManager du modèle, qui est hérité par le stub (📌un regroupement de fausses données qui permet de s'assurer que tout fonctionne et d'éviter de bloquer le développement), puis le DbManager, qui contactera la base de données et assurera la persistance des données.
Grâce à l'injection de dépendances dans le projet, la Web API n'a pas besoin d'être modifiée lorsqu'on veut passer du StubLib au DbManager (si vous ne savez pas ce que c'est, je vous invite à voir cette vidéo qui explique très clairement l'Injection de dépendances).
La partie bases de données est gérée par le DbManager, qui utilise l'ORM Entity Framework (plus précisément le DbContext) pour récupérer les données dans la base de données. De plus, grâce à une factory 🏭 (oui, comme celle de la web API), elle transforme les données en tables (appelées "Entities") en classes du modèle.
-
Comment récupérer le projet ?
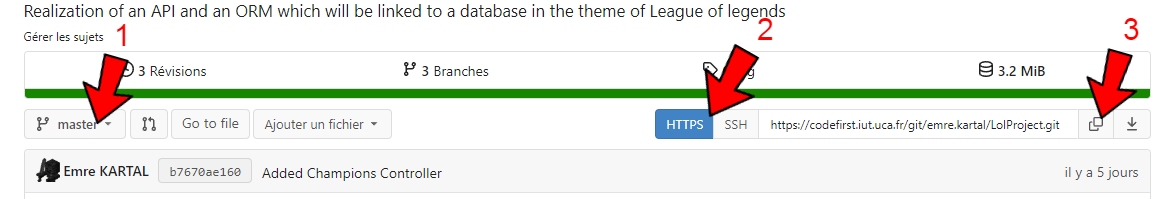
Tout d'abord, si ce n'est pas déjà fait, clonez le dépôt de la branche master/main. Pour ce faire, copiez le lien URL du dépôt git :
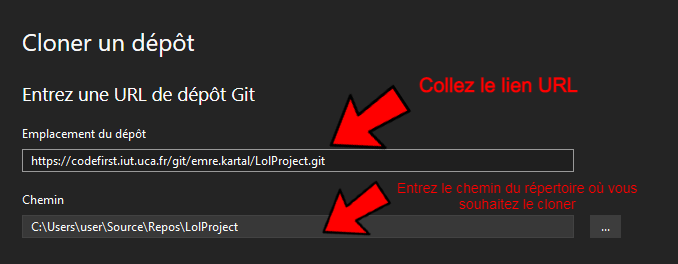
Vous pouvez le cloner via un terminal dans le répertoire de votre choix en utilisant la commande : git clone https://codefirst.iut.uca.fr/git/emre.kartal/LolProject.git. Sinon, vous pouvez utiliser Visual Studio et cloner le dépôt en entrant le lien :
ℹ️ Si vous ne disposez pas de Visual Studio, allez sur le site Microsoft Visual Studio pour pouvoir le télécharger !!!
-
Comment lancer l'API dotnet ❓
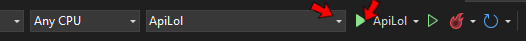
Pour pouvoir utiliser toutes les requêtes de l'API, il est nécessaire de récupérer le projet si cela n'a pas été fait, puis de le lancer à partir de Visual Studio. Vous pouvez directement cliquer sur la solution du projet. Ensuite, dans les projets de démarrage, choisissez "Api-Lol" :
Normalement, tout est bon et vous serez redirigé vers Swagger, qui est l'interface graphique permettant d'effectuer facilement des requêtes. Il vous suffit ensuite de choisir la version en haut à droite. La version 3.0 est normalement la plus récente et la plus performante en termes de gestion d'erreur :
📎 Vous pouvez aussi utiliser l'API via cette url: https://codefirst.iut.uca.fr/containers/emrekartal-lolApi/Api/v3/champions
-
Comment lancer Le projet Entity Framework ?
Afin de générer les migrations et les tables, vous devez avoir installé correctement EntityFrameworkCore. Pour cela il existe la commande : dotnet tool install --global dotnet-ef, qui peut être lancé à partir d'un terminal. Si elle est déjà installée mais n'a pas la bonne version : dotnet tool update --global dotnet-ef (oui, il n'y a que l'install qui change. Vous êtes perspicace !).
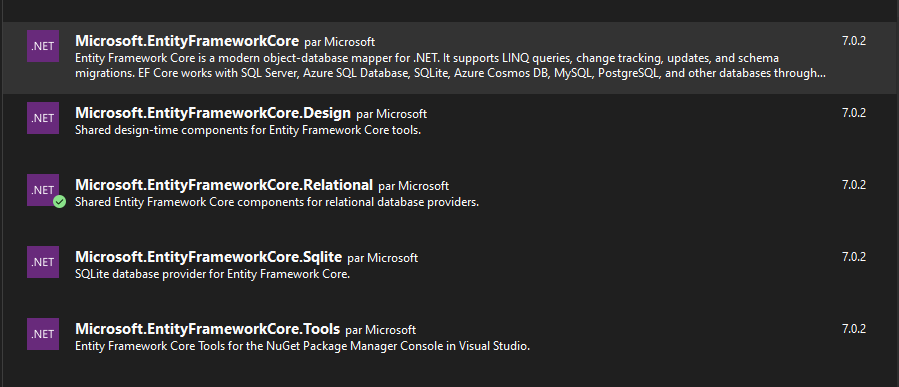
Assurez-vous également d'avoir installé les packages Nuget suivants sur Visual Studio au préalable :
Ensuite, sur le terminal PowerShell ou Visual Studio, lancer la migration via la commande : dotnet ef migrations add monNomDeMigration (n'oubliez pas de vous situer dans le dossier "/MyFlib" lorsque vous l'exécutez)!
-
Comment voir la base de données ?
C'est bien beau toutes ces étapes, mais s’il n'y a pas de résultat, à quoi cela sert !
Tout d'abord, veuillez regarder dans l'onglet Extensions si l'outil SQLite and SQL Server Compact Toolbax est bien installé.
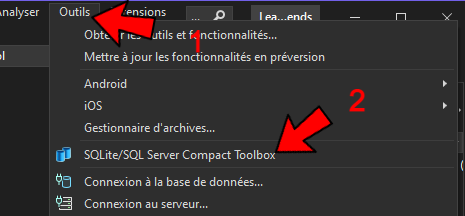
Puis, afin de visualiser la migration dans la base de données, cliquer dans l'onglet Outils->SQLLite/ SQL Server compact Toolbox :
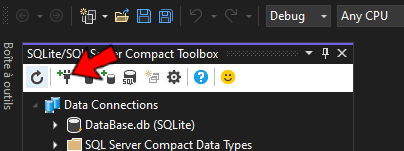
Et enfin cliquez sur l'icône ci-dessous pour établir la connexion à la solution en cours :
Vous pouvez désormais voir toutes les tables qui y sont enregistrées ! Si vous souhaitez ajouter des modifications à la base de données et les visualiser, réalisez à nouveau la migration (ou mettez à jour celle actuelle), puis supprimez toutes les tables et lancez la commande : dotnet ef database update et enfin rafraîchissez la base de données !
ℹ️ Notez qu'il est également possible, grâce à SQLLite, d'ajouter, modifier ou supprimer des données dans les tables.

Mon environnement de travail est basé sur un outil et un langage en particulier : 👇

🎓 Emre KARTAL