
**Nom de l’application** : Craft# 🕹
**Thème de l’application** : Répertorier son inventaire.
**Récapitulation de notre application** : 👇
:information_source: Une application Web dans le thème de Minecraft, dans lequel les utilisateurs pourront répertorier leur item, crafter, acheter ...
# Répartition du Gitlab
La racine de notre gitlab est composée de deux dossiers essentiels au projet:
[**src**](src) : **Toute la partie codage de l'application web**
[**doc**](doc) : **Documentation de l'application**
👉 [**Solution de l'application**](src/CraftSharp/CraftSharp.sln)
# Fonctionnement
- ### Comment lancer le projet ?
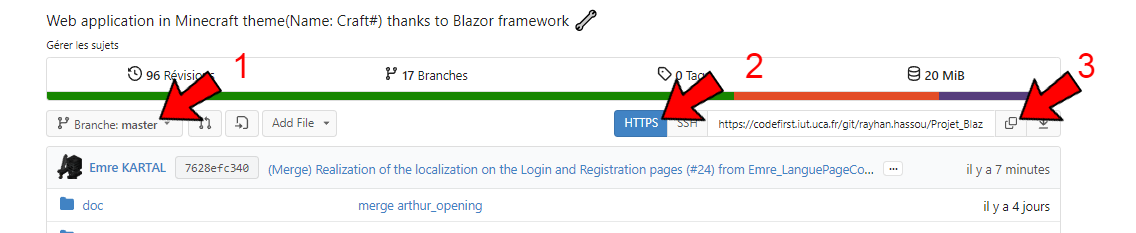
Tout d'abord si ce n'est pas fait cloner le dépôt de la branche **master/main**, pour cela copier le lien URL du dépôt git :

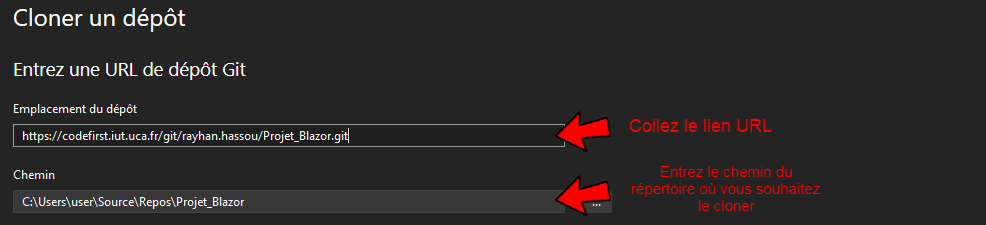
Puis aller sur Visual Studio et cloner en entrant le lien :

:information_source: *Si vous ne disposez pas de Visual Studio, allé sur le site [Microsoft Visual Studio](https://visualstudio.microsoft.com/fr/downloads/) pour pouvoir le télécharger !!!*
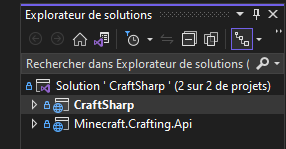
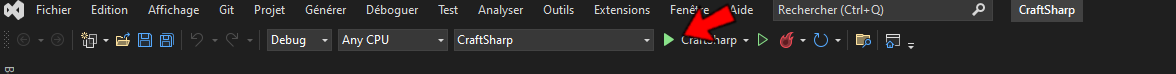
Une fois cela fait, cliquer sur la solution du projet **CraftSharp.sln**, il devra être normalement affiché en haut à droite de Visual studio :

:information_source: *Si ce n'est pas le cas aller dans l'onglet **affichage** puis cliquer sur **Explorateur de solutions**, si le problème persiste recommencer le clone ou vérifier que vous avez la bonne version de Visual studio !!!*
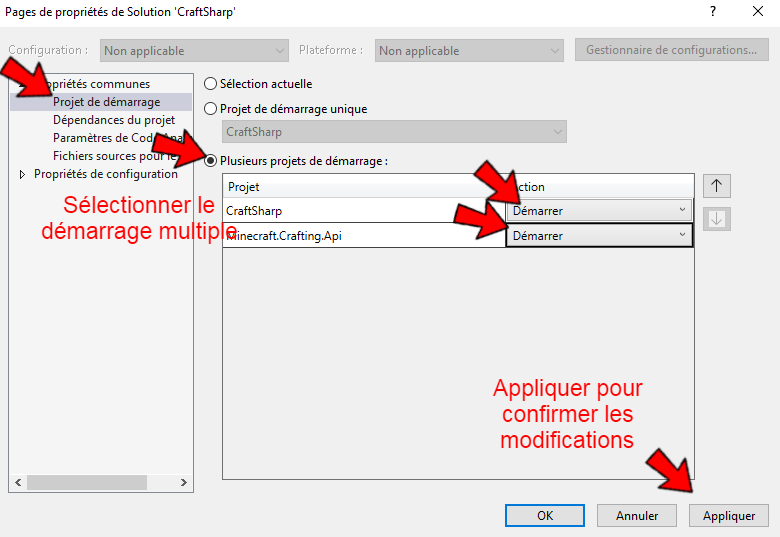
Maintenant il ne reste plus qu'à le lancer ! Pour cela cliquer sur la **Solution** et aller dans les propriétés :

Et pour finir rajouter les modifications suivantes pour lancer les plusieurs projets au démarrage :

Maintenant il ne reste plus qu'à lancer l'application :satisfied:

- ### Comment changer la langue ?
Notre application possède plusieurs langue tel que :
- L'anglais
- Le français
- Le turc
Si vous êtes plus habilités avec une plus que les autres, vous pouvez la changer dans la page **Connexion** et **Inscription** en cliquant juste en haut en droite de la page :

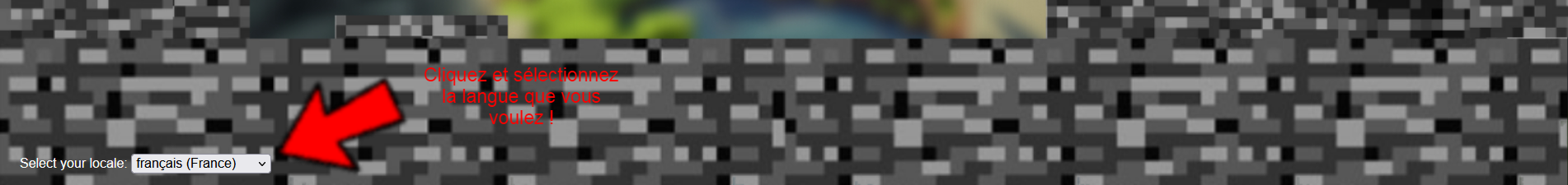
Pour les autres, il se trouvera tout en bas à droite de la page :

- ### Comment fonctionne le code ?
# Environnement de Travail
Notre environnement de travail se base sur plusieurs outils :👇
---




---
# Technicien en charge de l'application
La composition pour le projet se voit réaliser par trois élèves de l'IUT d'Aubière:
⚙️ Emre KARTAL
⚙️ Rayhan HASSOU
⚙️ Arthur VALIN
© Groupe 4