editor/phantoms
master
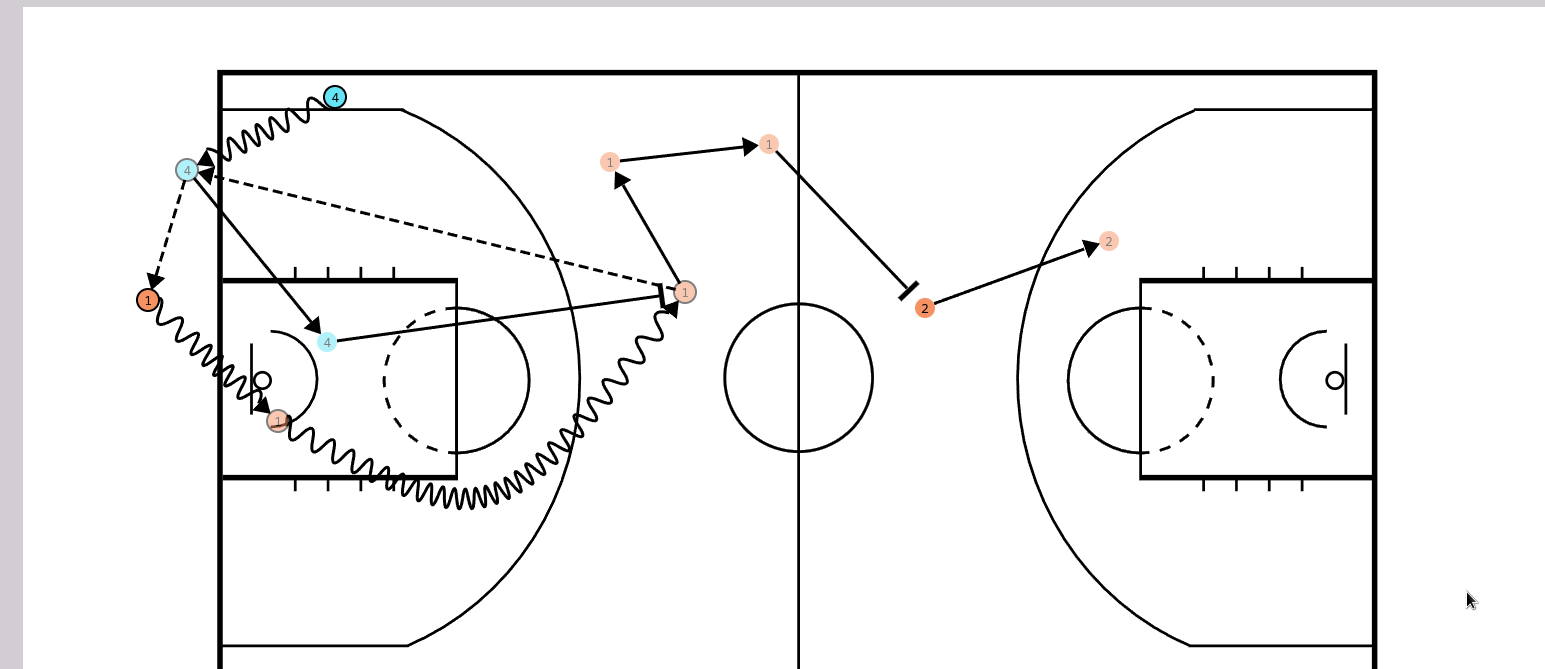
This pull request adds phantoms to the Editor
example :
1328fa50c6
9a6103e78a
if (areInSamePath(origin, target)) return false
if (alreadyHasAnAnteriorActionWith(origin, target, components)) {
console.log("e")
e
}
const originIdx = originOriginPath.indexOf(origin.id)
for (let i = 0; i <= originIdx; i++) {
- for (let i = 0; i <= originIdx; i++) { + for (let i = 0; i < originIdx; i++) {
return {
...content,
components: content.components.toSpliced(componentIdx, 1),
- const componentIdx = content.components.findIndex( - (c) => c.id == componentId, - ) - - return { - ...content, - components: content.components.toSpliced(componentIdx, 1), + return { + components: content.components.filter((c) => c.id != componentId),
components: content.components.toSpliced(componentIdx, 1, component),
- const componentIdx = content.components.findIndex( - (c) => c.id == component.id, - ) return { - ...content, - components: content.components.toSpliced(componentIdx, 1, component), + components: content.components.map((c) => + c.id === component.id ? component : c, + ), }
import { Component, ComponentId } from "./Tactic"
export type PlayerId = string
Might be better adding a type PlayerLike = Player | PlayerPhantom union since it is often used.
type PlayerLike = Player | PlayerPhantom
}))
}}
onHeadPicked={(headPos) => {
;(document.activeElement as HTMLElement).blur()
- ;(document.activeElement as HTMLElement).blur() + (document.activeElement as HTMLElement).blur()
00da8d7f54
No due date set.
No dependencies set.
Deleting a branch is permanent. It CANNOT be undone. Continue?
This pull request adds phantoms to the Editor
example :
1328fa50c6to9a6103e78a1 year agoAdd Phantomsto WIP: Add Phantoms 1 year agoWIP: Add Phantomsto Add Phantoms 1 year agoif (areInSamePath(origin, target)) return falseif (alreadyHasAnAnteriorActionWith(origin, target, components)) {console.log("e")e
}const originIdx = originOriginPath.indexOf(origin.id)for (let i = 0; i <= originIdx; i++) {return {...content,components: content.components.toSpliced(componentIdx, 1),return {...content,components: content.components.toSpliced(componentIdx, 1, component),}import { Component, ComponentId } from "./Tactic"export type PlayerId = stringMight be better adding a
type PlayerLike = Player | PlayerPhantomunion since it is often used.}))}}onHeadPicked={(headPos) => {;(document.activeElement as HTMLElement).blur()00da8d7f54into master 1 year agoReviewers
00da8d7f54.