commit
bbad00363e
@ -0,0 +1,28 @@
|
|||||||
|
# ---> macOS
|
||||||
|
# General
|
||||||
|
.DS_Store
|
||||||
|
.AppleDouble
|
||||||
|
.LSOverride
|
||||||
|
|
||||||
|
# Icon must end with two \r
|
||||||
|
Icon
|
||||||
|
|
||||||
|
# Thumbnails
|
||||||
|
._*
|
||||||
|
|
||||||
|
# Files that might appear in the root of a volume
|
||||||
|
.DocumentRevisions-V100
|
||||||
|
.fseventsd
|
||||||
|
.Spotlight-V100
|
||||||
|
.TemporaryItems
|
||||||
|
.Trashes
|
||||||
|
.VolumeIcon.icns
|
||||||
|
.com.apple.timemachine.donotpresent
|
||||||
|
|
||||||
|
# Directories potentially created on remote AFP share
|
||||||
|
.AppleDB
|
||||||
|
.AppleDesktop
|
||||||
|
Network Trash Folder
|
||||||
|
Temporary Items
|
||||||
|
.apdisk
|
||||||
|
|
||||||
@ -0,0 +1,13 @@
|
|||||||
|
# SQLuedo
|
||||||
|
|
||||||
|
Client : [Anaïs DURAND](mailto:anais.durand@uca.fr)
|
||||||
|
|
||||||
|
Jeu pour découvrir le SQL en résolvant des enquêtes.
|
||||||
|
|
||||||
|
# Description
|
||||||
|
|
||||||
|
Le joueur doit résoudre des enquêtes policières grâce à une base de données. Ce jeu doit permettre de découvrir le langage SQL en utilisant des blocs (façons *Scratch* ou *Blocky*) pour écrire des requêtes SQL afin d'obtenir les indices pour résoudre l'enquête. Un exemple d'enquête est disponible ici :
|
||||||
|
https://edenmaths.gitlab.io/bcpst1/2022_23/INFORMATIQUE/12_sql/#sql-murder-mystery
|
||||||
|
|
||||||
|
L'application devra intégrer des outils d'administration aidant à la création de nouvelles enquêtes (génération automatique de personnages, …).
|
||||||
|
|
||||||
@ -0,0 +1,12 @@
|
|||||||
|
# SQL Check
|
||||||
|
|
||||||
|
Client : [Anaïs DURAND](mailto:anais.durand@uca.fr)
|
||||||
|
|
||||||
|
Application permettant aux étudiants de tester et vérifier leurs requêtes lors des TPs de base de données.
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Lors d'un TP de bases de données, les étudiants pourront, pour chaque question, vérifier leur requête en remplissant le champ correspondant.
|
||||||
|
L'application devra vérifier la requête, notamment en comparant son résultat avec celui de la correction fournie par les enseignants administrant le site.
|
||||||
|
|
||||||
|
L'application devra également permettre de modifier les sujets de TPs et de générer les PDF correspondants.
|
||||||
@ -0,0 +1,11 @@
|
|||||||
|
# Cuisinote :
|
||||||
|
|
||||||
|
Client : [Anaïs DURAND](mailto:anais.durand@uca.fr)
|
||||||
|
|
||||||
|
Application permettant d'aider à la gestion de ses repas.
|
||||||
|
|
||||||
|
# Description
|
||||||
|
|
||||||
|
L'application doit permettre à l'utilisateur de gérer ses recettes de cuisine, d'en importer depuis des sites comme marmiton, de les trier par catégorie, de rechercher une recette par ingrédient, etc.
|
||||||
|
|
||||||
|
À partir d'une sélection de recettes, l'application doit permettre de générer une liste de courses. Lorsque l'utilisateur fait ses courses, cette liste doit pouvoir être mise à jour (par exemple, cocher les ingrédients déjà pris), y compris par plusieurs utilisateurs.
|
||||||
@ -0,0 +1,21 @@
|
|||||||
|
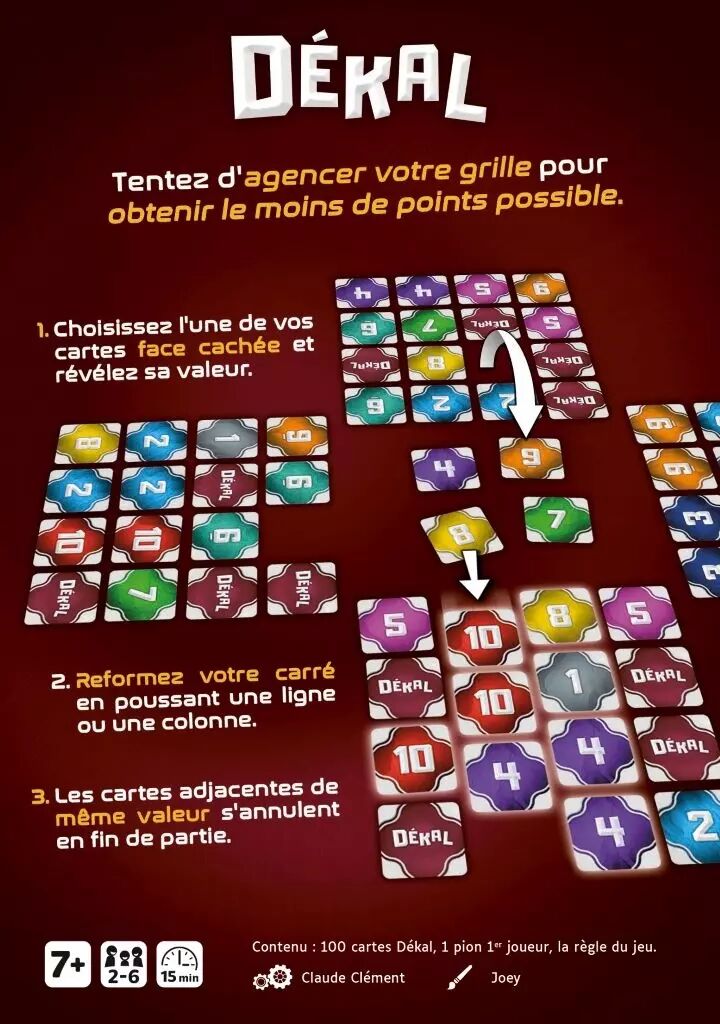
# Dékal
|
||||||
|
|
||||||
|
Client : [Pascal LAFOURCADE](mailto:pascal.lafourcade@uca.fr)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Concevoir une application Web et Mobile pour le jeu Dékal.
|
||||||
|
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Dans le jeu Dékal, vous allez tenter d'agencer au mieux vos cartes afin de marquer le moins de points possible. Mais attention, vos adversaires ou le manque d'anticipation peuvent désorganiser toute votre stratégie !
|
||||||
|
|
||||||
|
Vous démarrez avec 16 cartes faces cachées que vous disposez en une grille carrée de 4 x 4 cartes. Vous n'allez pas jouer avec les cartes restantes. Désormais, c'est parti pour 16 tours de jeu !
|
||||||
|
|
||||||
|
À chaque tour, vos adversaires et vous choisissez une carte face cachée dans votre propre grille et la retournez face visible, au milieu de la table, en même temps.
|
||||||
|
En commençant par le premier joueur et en continuant dans le sens des aiguilles d'une montre, chaque joueur choisit ensuite une des cartes du milieu de la table, qu'il place dans sa grille.
|
||||||
|
Pour effectuer ce placement, il devra pousser (faites glisser) la carte dans une ligne ou une colonne pour remplir un espace vide et reconstruire la grille de 4 par 4. Il n'est donc pas possible de faire glisser les cartes en diagonale, ni de placer une carte directement dans un emplacement vide.
|
||||||
|
|
||||||
|
Le jeu se termine lorsque toutes les cartes ont été révélées et jouées, et il faut alors compter les scores. Toutes les cartes orthogonalement adjacentes portant le même numéro s'annulent et sont retirées du jeu. Chaque joueur compte les valeurs des cartes restantes dans sa grille. Le joueur avec le score le plus bas remporte la partie.
|
||||||
|
|
||||||
@ -0,0 +1,25 @@
|
|||||||
|
# Qwirkle
|
||||||
|
|
||||||
|
Client : [Pascal LAFOURCADE](mailto:pascal.lafourcade@uca.fr)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Concevoir une application Web et Mobile pour le jeu Qwirkle.
|
||||||
|
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Qwirkle se compose de 108 tuiles en bois avec 6 formes de 6 couleurs différentes. Chaque joueur essaye de marquer le maximum de points en constituant des lignes de tuiles ayant une couleur ou une forme en commun.
|
||||||
|
|
||||||
|
Le but est de réaliser des lignes de tuiles ayant la même forme ou la même couleur (par exemple, une ligne de tuiles jaunes ou une ligne de tuiles carrées).
|
||||||
|
|
||||||
|
- Chaque joueur commence en piochant 6 tuiles au hasard;
|
||||||
|
- On peut jouer autant de tuiles que l'on veut dans une ligne (1, 2 voire 6 tuiles d'un coup);
|
||||||
|
- On en repioche autant que nécessaire pour avoir toujours 6 tuiles;
|
||||||
|
- À chaque coup, le joueur marque autant de points qu'il y a de tuiles dans la ligne (par exemple, si je joue la 3ème et la 4ème tuile dans une ligne, je marque 4 points);
|
||||||
|
- Compléter une ligne de six tuiles rapporte 6 points plus un bonus supplémentaire de 6 points (soit 12 points !);
|
||||||
|
- Quand une tuile complète deux lignes (une horizontale et une verticale), on marque les points dans les deux sens;
|
||||||
|
- Celui qui a le plus de points à la fin de la partie a gagné.
|
||||||
|
|
||||||
|
Même si les règles sont simples, la victoire passe par une audace tactique et une stratégie bien élaborée.
|
||||||
|
|
||||||
@ -0,0 +1,12 @@
|
|||||||
|
# Jeu de couverture par chemins dans les graphes
|
||||||
|
|
||||||
|
Client : [Florent FOUCAUD](mailto:florent.foucaud@uca.fr)
|
||||||
|
|
||||||
|
Le but du projet est de développer une application permettant de jouer au jeu suivant.
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Le plateau de jeu est un graphe non-orienté (par exemple le graphe correspondant à une grille 5x5, mais tout autre graphe peut convenir). Tour à tour, les joueurs sélectionnent un plus court chemin dans le graphe, entre deux sommets de leur choix. Si le chemin sélectionné n'est pas un chemin le plus court, le tour du joueur est annulé et on passe au joueur suivant. Sinon, pour chaque sommet nouvellement couvert par le chemin (c'est-à-dire qu'il n'était pas encore couvert par un chemin précédemment construit), le joueur marque un point. Lorsque tous les sommets ont été couverts, le jeu se termine. Le vainqueur est celui qui a le plus de points.
|
||||||
|
|
||||||
|
L'application devra permettre de jouer à ce jeu à plusieurs joueurs (sur le même terminal dans un premier temps, éventuellement en se connectant à un serveur en ligne). On peut également imaginer la conception d'une IA pour un mode de jeu en solo. D'autres fonctionnalités peuvent être envisagées selon le temps : variantes du jeu, création de graphes, leaderboard, etc.
|
||||||
|
|
||||||
@ -0,0 +1,26 @@
|
|||||||
|
# Gestion matériels IUT
|
||||||
|
|
||||||
|
Client : [Marc CHEVALDONNÉ](marc.chevaldonne@uca.fr)
|
||||||
|
|
||||||
|
Création d'une application mobile multiplateformes (Android/iOS) et si possible web permettant de gérer le matériel du département informatique et les emprunts.
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Les étudiants pourront :
|
||||||
|
|
||||||
|
- consulter la liste du matériel qu'ils ont emprunté;
|
||||||
|
- consulter la liste du matériel qu'il est possible d'emprunter et pourront formuler une demande;
|
||||||
|
- recevront des rappels quand la date limite de rendu approchera ou sera passée.
|
||||||
|
|
||||||
|
Les gestionnaires de matériel pourront :
|
||||||
|
|
||||||
|
- valider une demande d'emprunt;
|
||||||
|
- valider un retour de matériel;
|
||||||
|
- ajouter du nouveau matériel à emprunter;
|
||||||
|
- consulter la liste du matériel emprunté et les personnes ayant emprunté le matériel.
|
||||||
|
|
||||||
|
Les super-admins pourront :
|
||||||
|
|
||||||
|
- donner ou enlever des droits de gestionnaires à des utilisateurs;
|
||||||
|
- retirer du matériel de l'inventaire.
|
||||||
|
|
||||||
@ -0,0 +1,68 @@
|
|||||||
|
# SAÉ de 2A
|
||||||
|
|
||||||
|
## Règles de fonctionnement
|
||||||
|
|
||||||
|
Voici les règles qui encadrent la réalisation de vos SAÉ pendant votre deuxième année :
|
||||||
|
|
||||||
|
- Les deux SAÉ sont fusionnées autour du même projet, soit 175h pour les FI et 100h pour les FA :
|
||||||
|
+ Les FI travaillent toute l'année en suivant les créneaux à l'emploi du temps
|
||||||
|
+ Les FA travaillent en concentré pendant les vacances de la Toussaint (7h par jour pendant 4 jours), les vacances de février (7h par jour pendant 5 jours), puis, pour terminer (restera 36 heures), en même temps que les FI (en suivant les créneaux de l'emploi du temps).
|
||||||
|
- Un cadre de projet a été défini pour structurer l'harmonie avec les ressources (voir ci-dessous).
|
||||||
|
- Les enseignants proposant les projets ne seront pas les tuteurs du projet mais les *clients*. Leur rôle sera donc uniquement de s'assurer du respect du cœur de cible.
|
||||||
|
- Au-delà de l'architecture générale, le cadre définit quelles ressources sont concernées dans le projet (voir ci-dessous).
|
||||||
|
- Chaque ressource se charge, pendant son temps de cours, du suivi et de l'évaluation individuelle de la SAÉ pour la technologie utilisée en cours. Un ensemble de critères spécifiques à la SAÉ sont définis par chaque équipe de ressource.
|
||||||
|
- Des soutenances intermédiaires (pour les FI seulement) et terminales (pour les FI et les FA) serviront à l'évaluation du groupe dans sa globalité.
|
||||||
|
- Ainsi, chaque UE aura, en SAÉ, deux notes, une individuelle mise par la ou les ressource(s) et une globale mise par la ou les soutenance(s).
|
||||||
|
- Pour les FI, la soutenance intermédiaire (sur un créneau de 45 minutes) aura lieu en semaine 50, soit à peu près à 2/3 du projet, et devra permettre la présentation d'un prototype.
|
||||||
|
- La soutenance finale (sur un créneau de 90 minutes) aura lieu la semaine 13, juste avant le départ en deuxième période (FI) ou en stage (FA).
|
||||||
|
- Le rapport et la soutenance font le bilan du projet et prennent du recul sur les 6 compétences.
|
||||||
|
|
||||||
|
## Cadre de la SAÉ
|
||||||
|
|
||||||
|
Le cadre suivant a été défini :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Ce cadre permet d'intégrer les ressources à l'encadrement des SAÉ et l'évaluation des UE :
|
||||||
|
|
||||||
|
* Analyse du projet [R3.03]
|
||||||
|
- Réalisation de deux applications client (1 web en PHP [R3.01] et 1 mobile en Kotlin/Android [R4.A.11]) => UE1
|
||||||
|
- Chaque application doit consommer des données provenant d'une base de données [R3.07, R4.01, R4.03] via un web service [R4.01] à écrire => UE3, UE4
|
||||||
|
- L'application web client, le web service et la base de données seront déployées sur un serveur [R3.05, R3.06] ou dans des conteneurs Docker [R4.A.08] => UE3
|
||||||
|
- Les applications devront mettre en valeur la qualité via l'utilisation de patrons de conception et l'application des principes S.O.L.I.D. [R3.04] => UE2
|
||||||
|
- Une application web d'administration simple des données sera ajoutée uniquement par les FI en Blazor [R3.01] => UE1
|
||||||
|
- Une application web (Web) ou mobile (PM) de monitoring sera ajoutée [R4.A.10] => UE1
|
||||||
|
- Le code que vous produirez devra être testé [R4.02] => UE2
|
||||||
|
- La gestion de projet sera suivie en méthode SCRUM-lite [R3.10] => UE5
|
||||||
|
- Et bien sûr, la capacité à travailler en équipe sera évaluée => UE6
|
||||||
|
|
||||||
|
## Jalons
|
||||||
|
|
||||||
|
- 6 septembre 2024 : liste des équipes transmises à [Laurent PROVOT](mailto:laurent.provot@uca.fr)
|
||||||
|
- vendredi 20 décembre 2024 : première soutenance (FI)
|
||||||
|
- vendredi 4 avril 2025 : soutenance terminale (FI et FA)
|
||||||
|
|
||||||
|
## Contacts
|
||||||
|
|
||||||
|
- Le client à contacter pour chaque projet est indiqué dans la page du projet (cf. [Liste des projets](#liste-des-projets))
|
||||||
|
- Le client **n'a pas** pour rôle de vous aider techniquement
|
||||||
|
- Pour les questions techniques, c'est votre enseignant de ressource que vous devez contacter et qui vous répondra
|
||||||
|
- Certains enseignants se proposent de répondre à vos questions si elles se rapportent à certains domaines qui pourraient ne pas apparaître dans vos ressources :
|
||||||
|
+ [Marc CHEVALDONNÉ](marc.chevaldonne@uca.fr) : Blazor, Web API (surtout en .NET), ORM (surtout en .NET), CI/CD
|
||||||
|
+ [Laurent PROVOT](laurent.provot@uca.fr) : Linux, C++, Kotlin
|
||||||
|
- Pour tout problème concernant le fonctionnement de la SAÉ, merci de contacter [Laurent PROVOT](laurent.provot@uca.fr)
|
||||||
|
|
||||||
|
|
||||||
|
## Liste des projets
|
||||||
|
|
||||||
|
- [Tableau de bord](Projets/Projet_01.md)
|
||||||
|
- [Fake news](Projets/Projet_02.md)
|
||||||
|
- [SQLuedo](Projets/Projet_03.md)
|
||||||
|
- [SQL Check](Projets/Projet_04.md)
|
||||||
|
- [Cuisinote](Projets/Projet_05.md)
|
||||||
|
- [Dékal](Projets/Projet_06.md)
|
||||||
|
- [Qwirkle](Projets/Projet_07.md)
|
||||||
|
- [Jeu de couverture par chemins dans les graphes](Projets/Projet_08.md)
|
||||||
|
- [Gestion matériel IUT](Projets/Projet_09.md)
|
||||||
|
|
||||||
|
|
||||||
|
After Width: | Height: | Size: 1012 KiB |
Loading…
Reference in new issue