You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
continuous-integration/drone/push Build is passing
Details
|
2 years ago | |
|---|---|---|
| Images | 2 years ago | |
| LeftOvers | 2 years ago | |
| .drone.yml | 2 years ago | |
| .gitignore | 2 years ago | |
| LICENSE | 2 years ago | |
| README.md | 2 years ago | |
| package-lock.json | 2 years ago | |
| tsconfig.json | 2 years ago | |
README.md

Name of the application : LeftOvers 🍕
Thème de l’application : Suggest recipes with available ingredients.
What is the application doing? : 👇
ℹ️ A mobile application (IOS/Android) that enables users to choose ingredients in order to cook. The app will return a list of adapted recipes.
Git Repository Repartition
The Git root is made of two majors repositories for the project:
LeftOvers : The code part of the application
Images : Application's Images
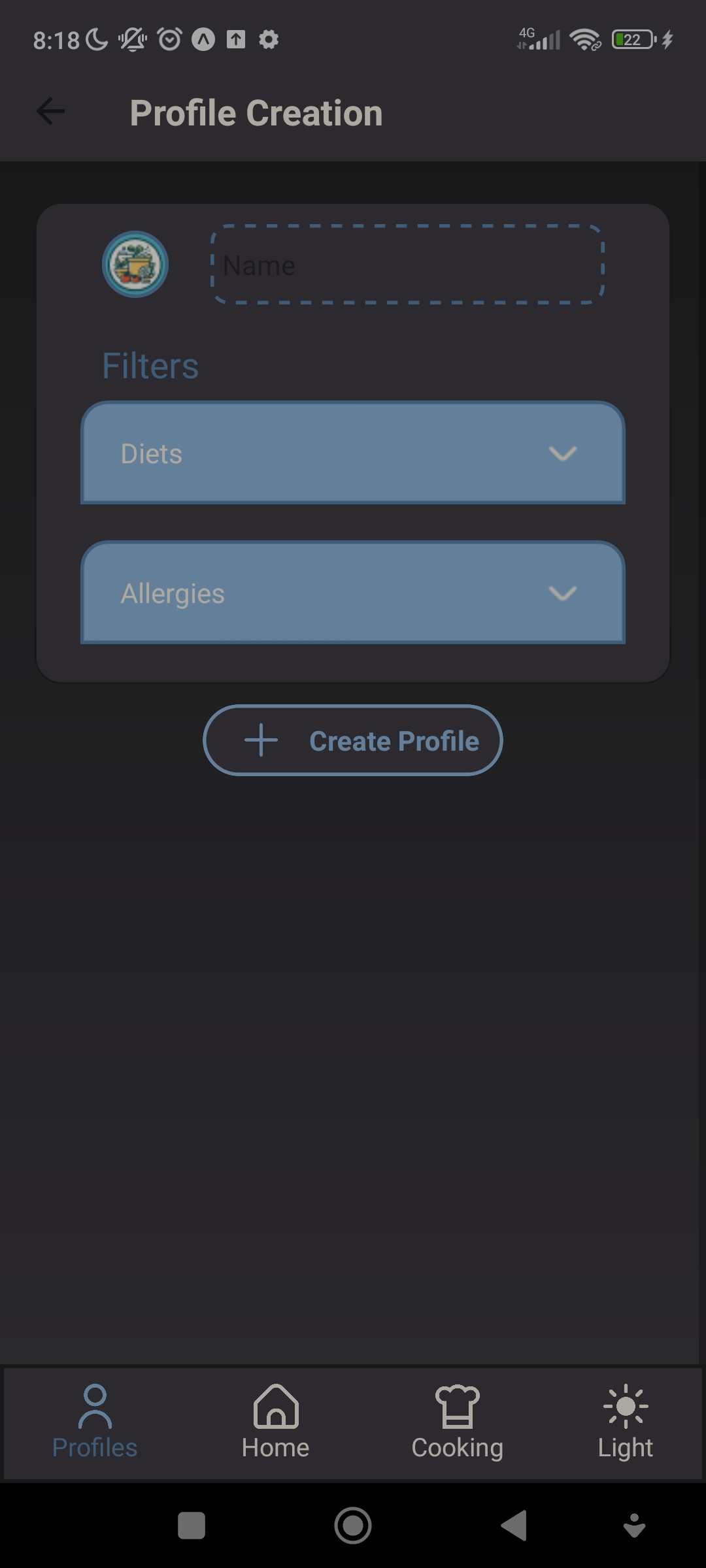
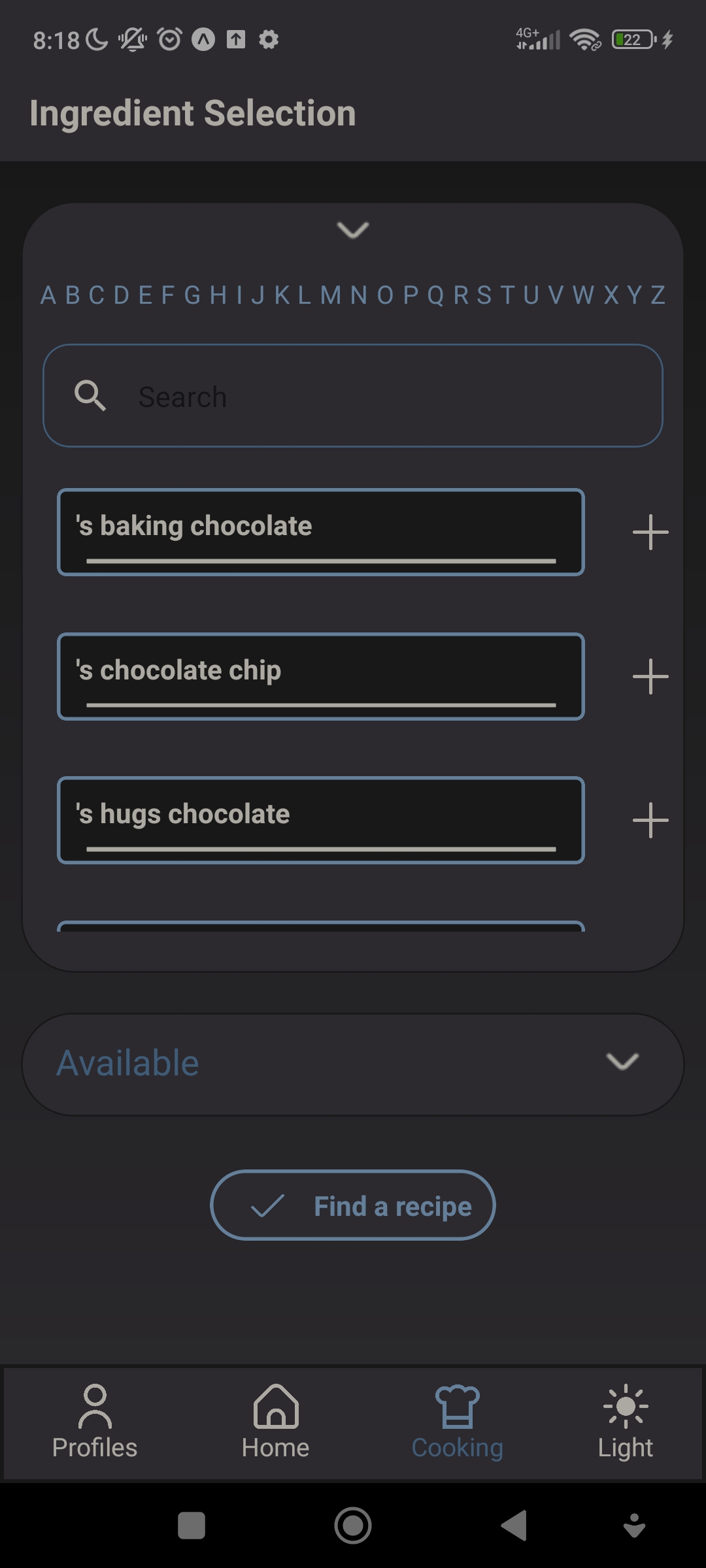
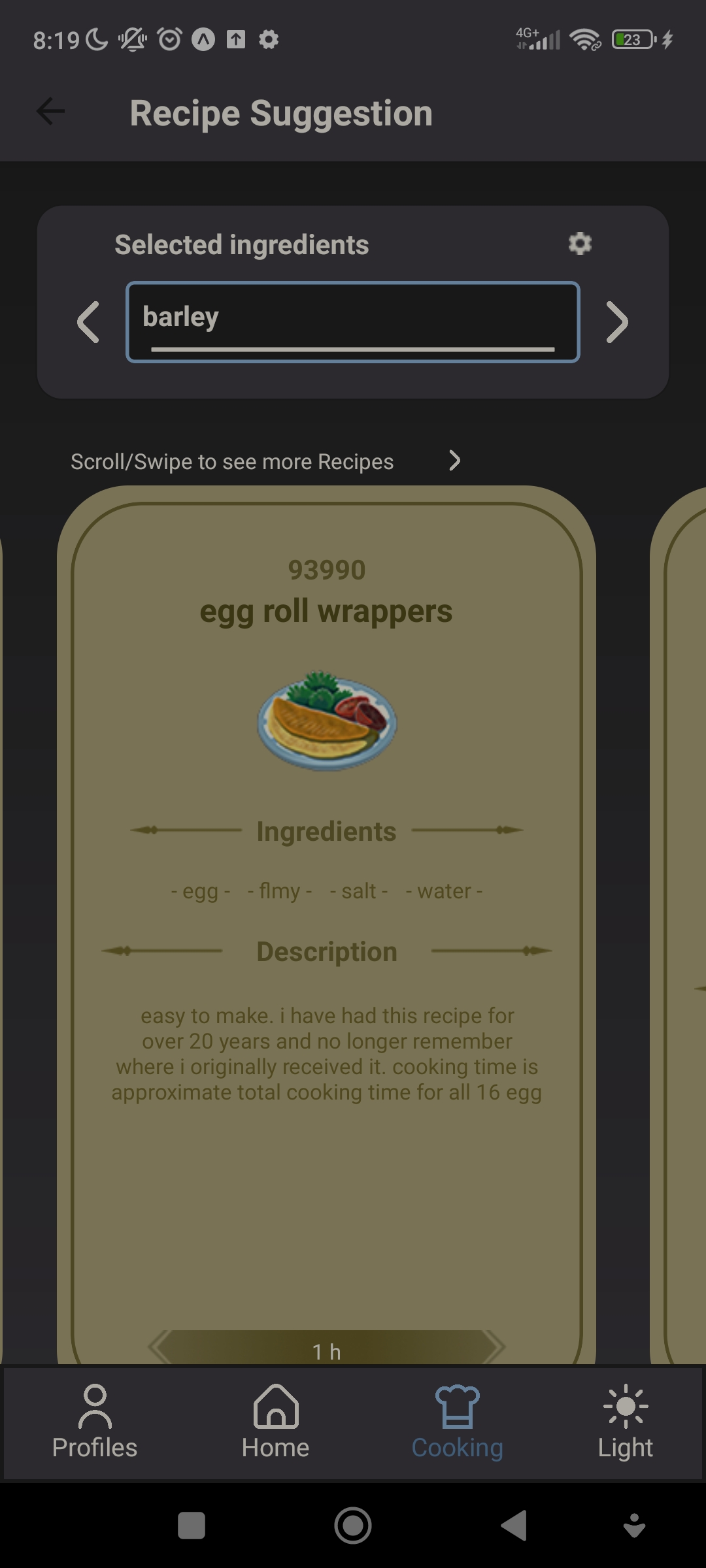
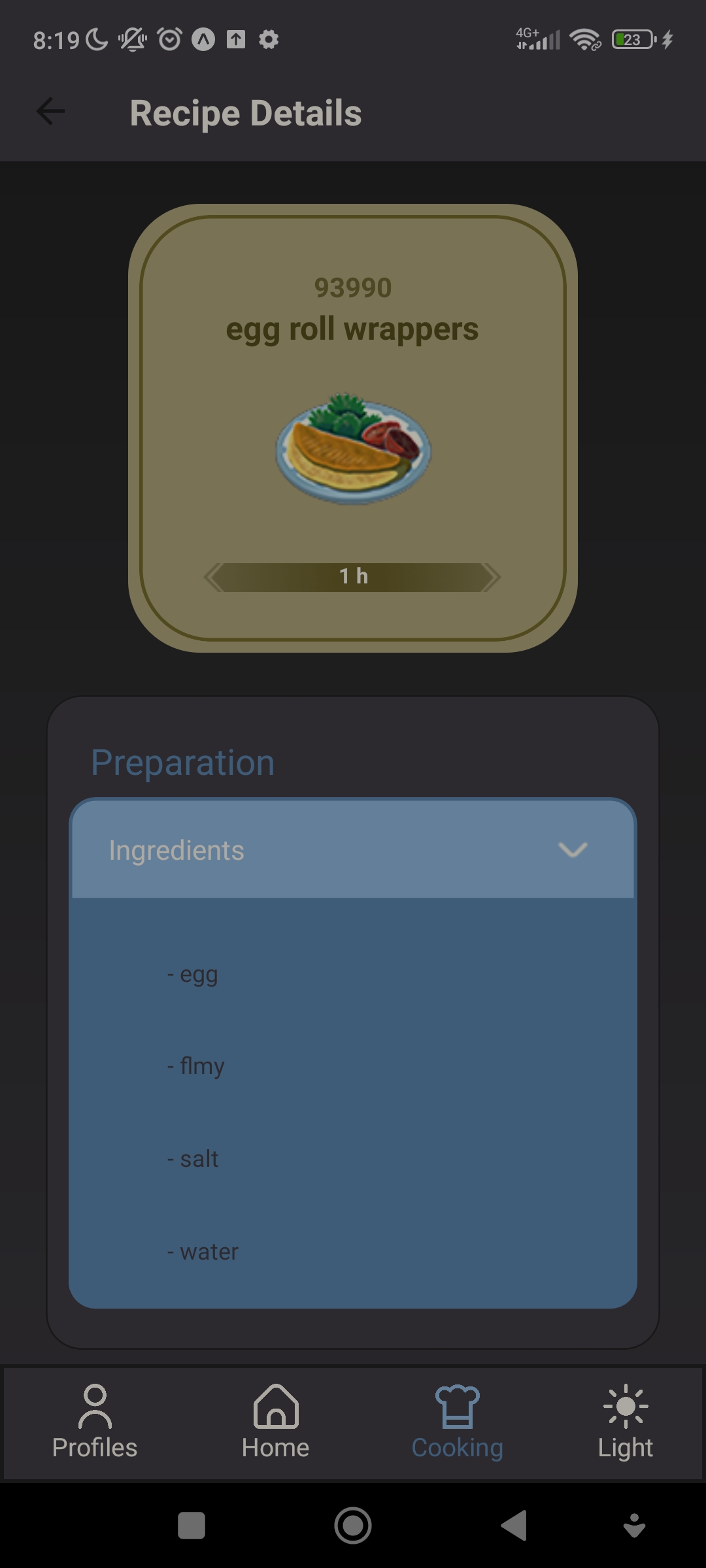
How it works?
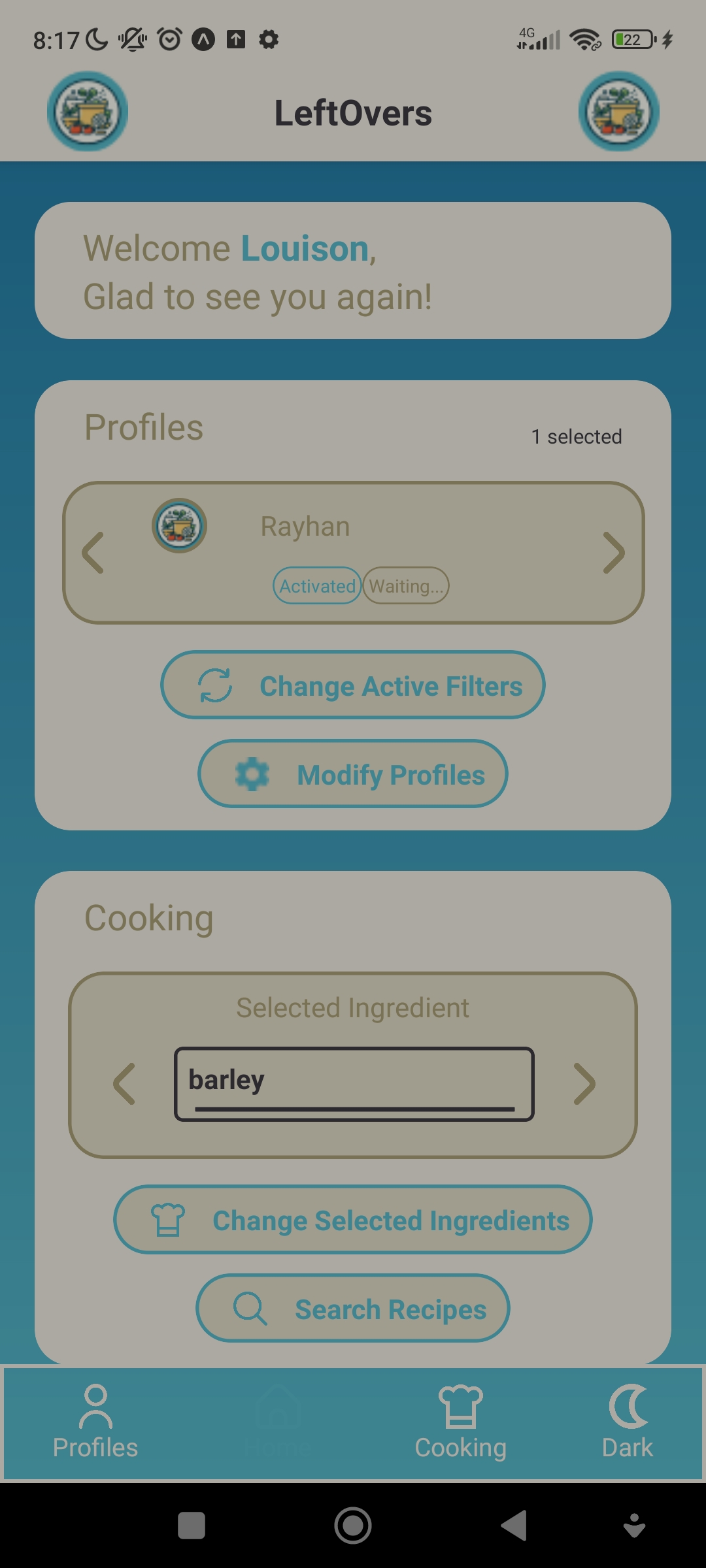
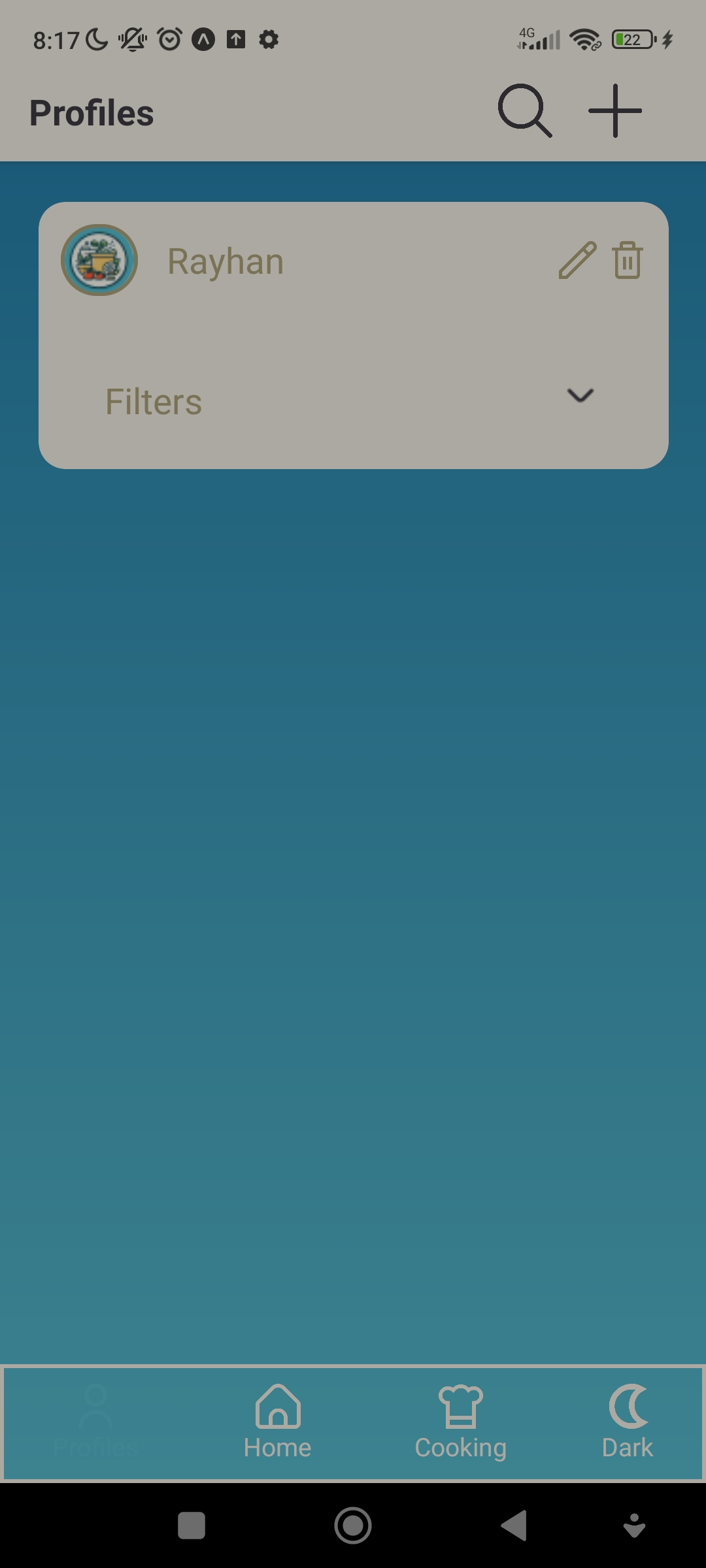
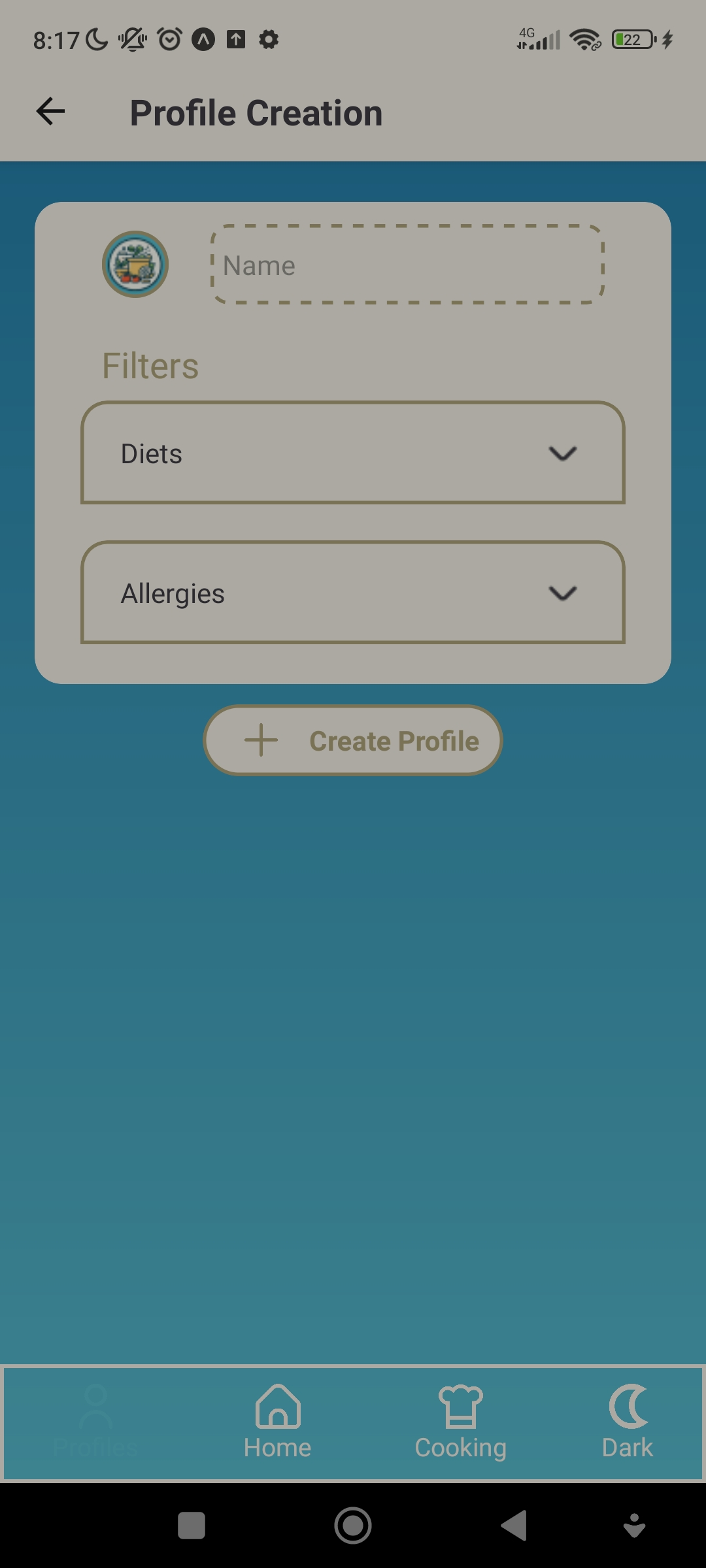
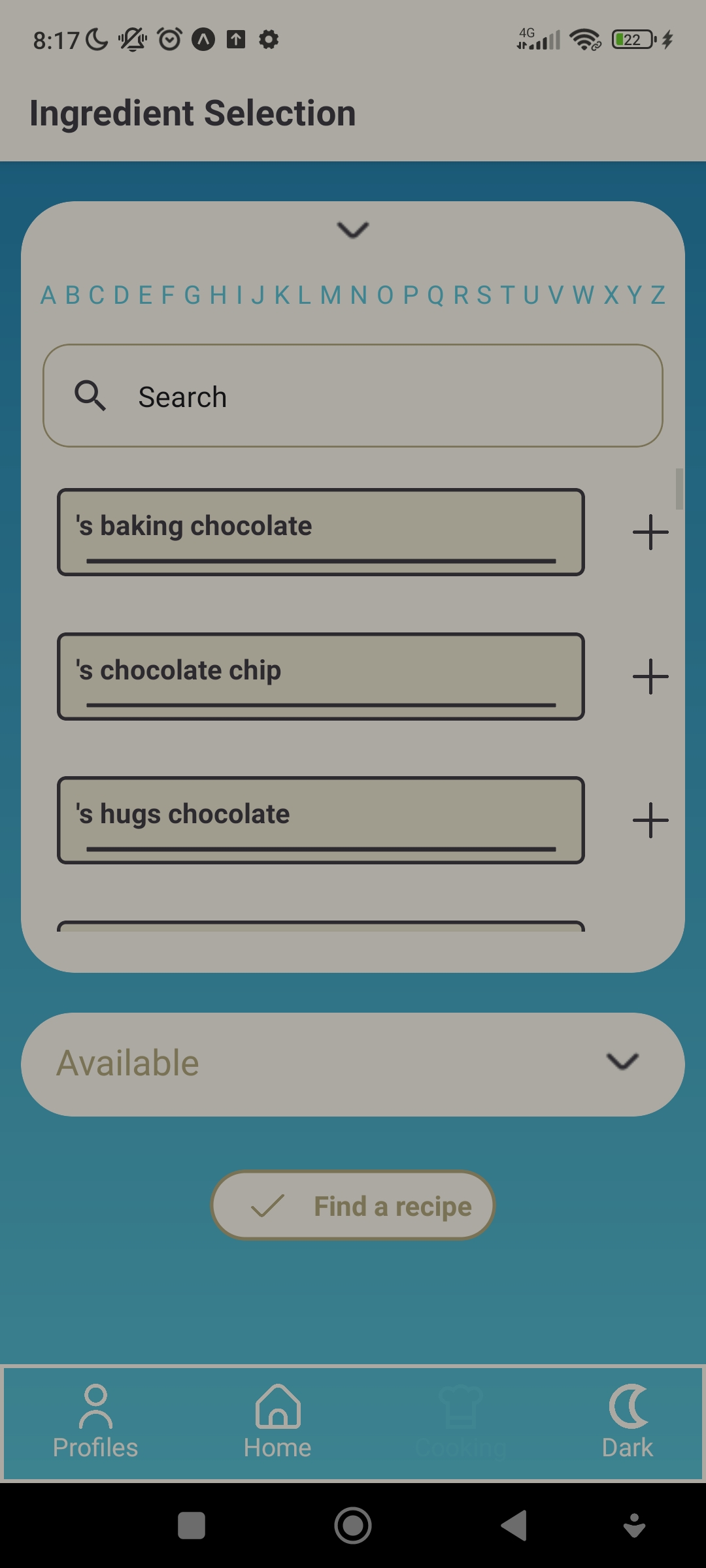
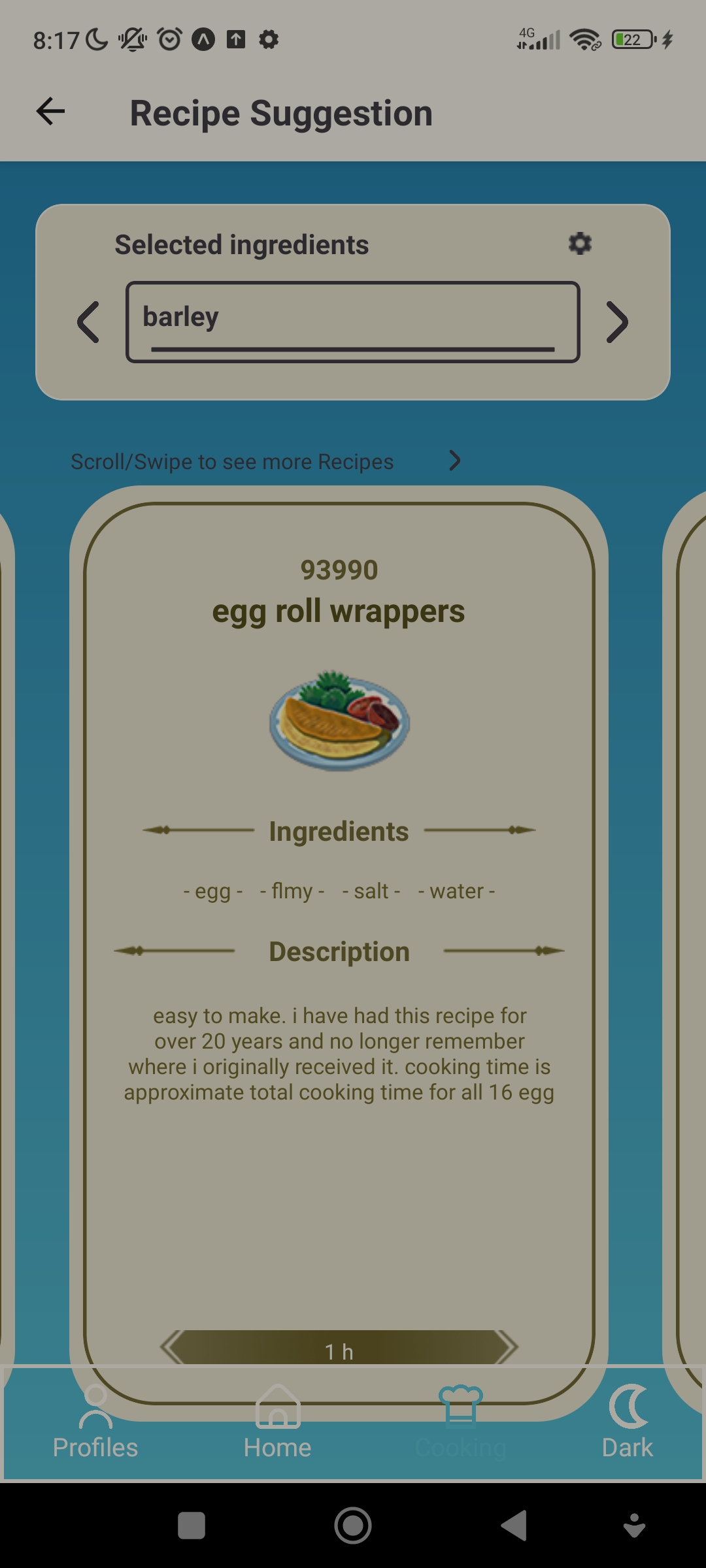
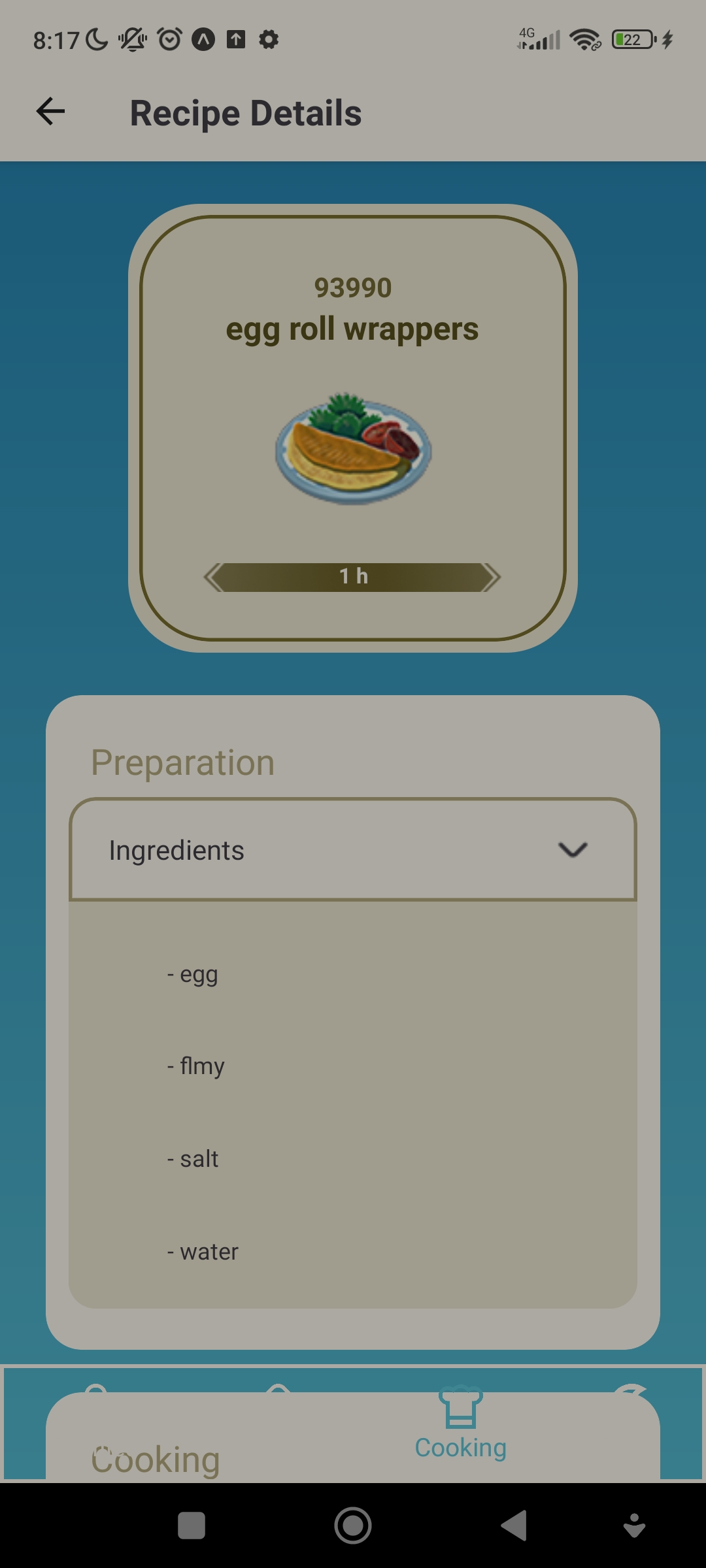
Application's Visual Chart
## Light Theme






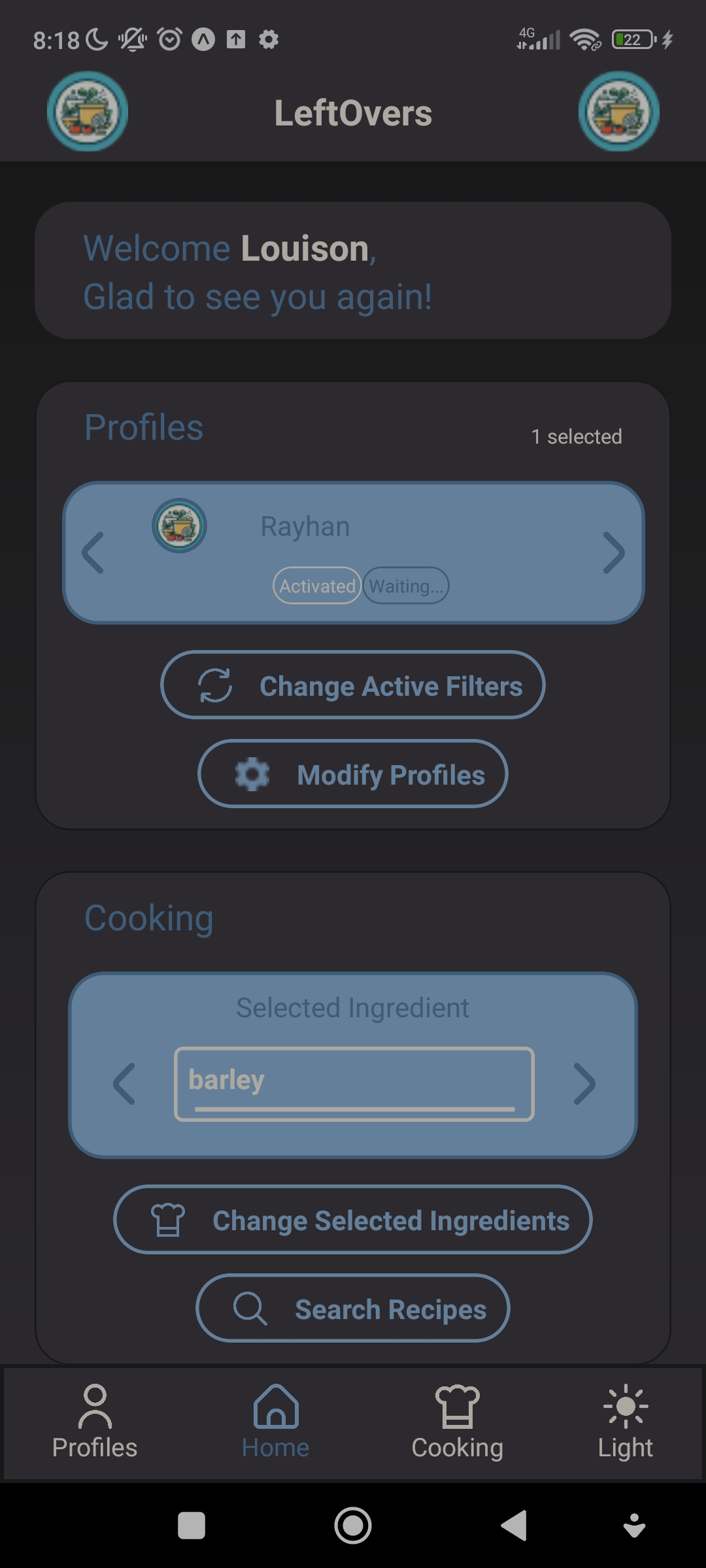
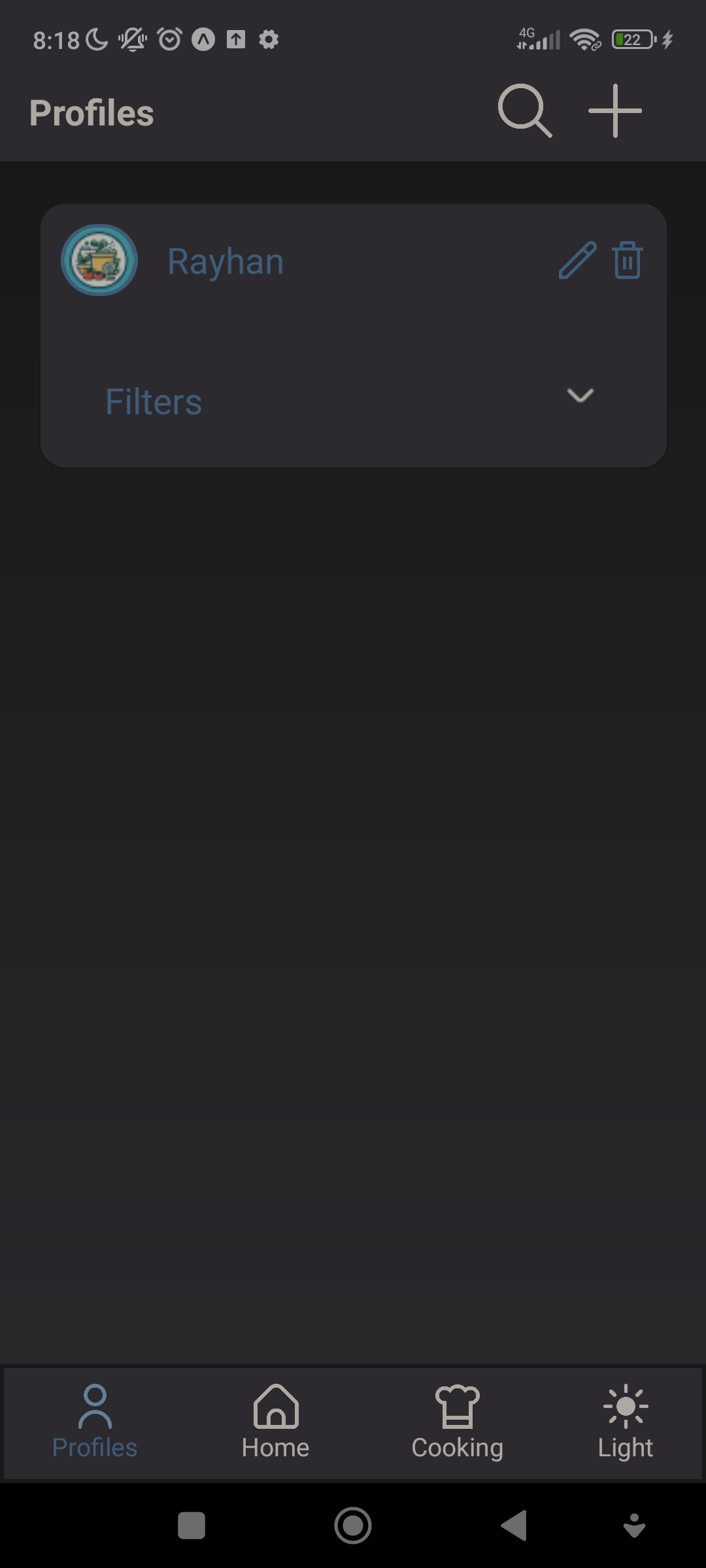
## Dark Theme






Working Environment
Application's Support :
Technologies Used :
IDE :
How do we communicate? :
Design :
Application Developers and Admins
The team of the project is composed by three students from the Aubière's IUT in Computer Science:
⚙️ Louison PARANT
⚙️ Rayhân HASSOU
⚙️ Remi REGNAULT
© FI Group 2











