You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
70 lines
3.5 KiB
70 lines
3.5 KiB
|
|
## LOLProject
|
|
|
|
|
|
|
|
|
|
**LOLProject** est un projet reliant une API C# et EntityFramework afin de produire une API qui renvoie les informations d'une base de données SQLite sur un client MAUI
|
|
|
|
Merci de noter la v1 de l'api qui est tenu a jour la v2 sert uniquement a montrer que nous pouvons versionner.
|
|
|
|
## :floppy_disk: FEATURES
|
|
|
|
- L'API dispose des principales requêtes CRUD sur les champions, skills, skins, runes, runepages aussi consultables sur le swagger UI.
|
|
- L'ORM réalisé avec EntityFramework afin d'enregistrer dans une base de données SQLite
|
|
- L'application MAUI pour faire des requêtes depuis un client et les afficher.
|
|
|
|
|
|

|
|
|
|
## :dizzy: Getting Started
|
|
|
|
Une fois le dépot cloné, vous pouvez lancer le code sur votre téléphone Android grâce à l'outil Android Studio ou grâce à un émulateur Android.
|
|
|
|
|
|
## Archutecture
|
|
|
|

|
|
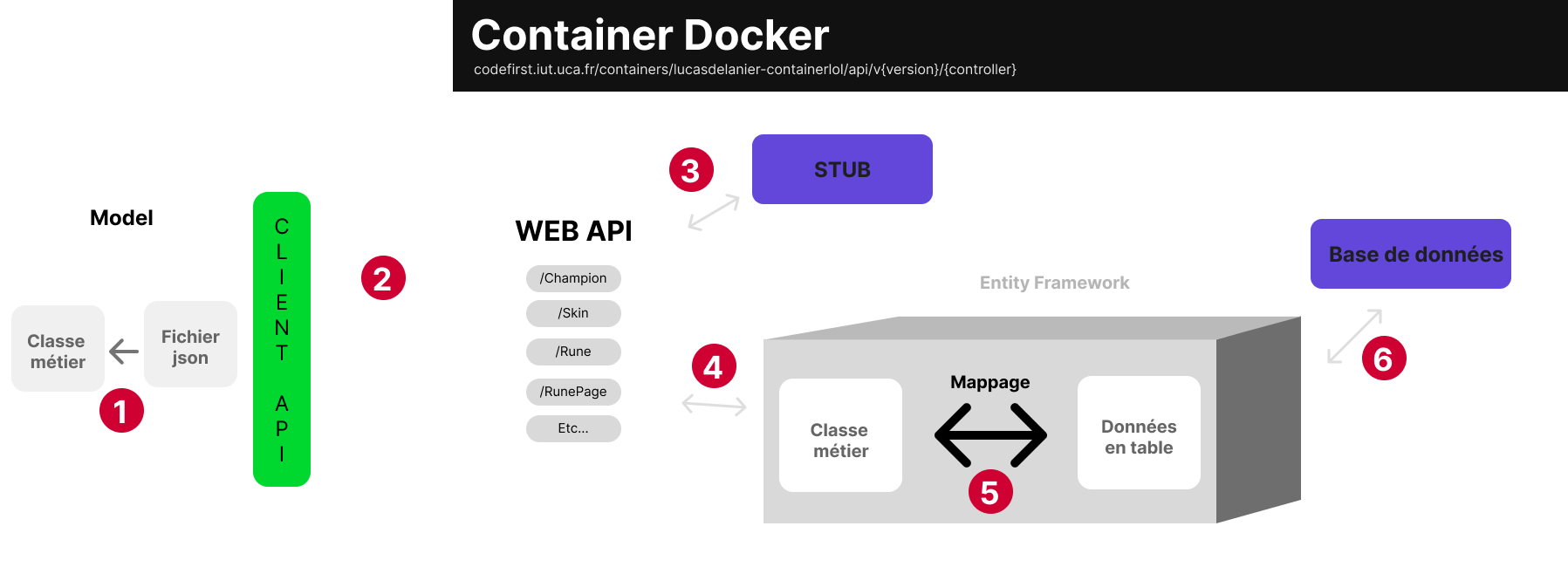
Ce schéma d'architecure globale permet de comprendre la composition interne de la solution.
|
|
|
|
Sur la partie gauche on peut voir la partie client qui fait appel a l'api via des requetes http en utilisant les routes de l'api Rest Full.
|
|
Pour tout a fait comprendre, comment communiquent et fonctionnent les différentes briques de la solution nous allons vous détailler brique par brique, relation par relation les différentes point rouge du schéma.
|
|
|
|
## 1 - La déserialization
|
|
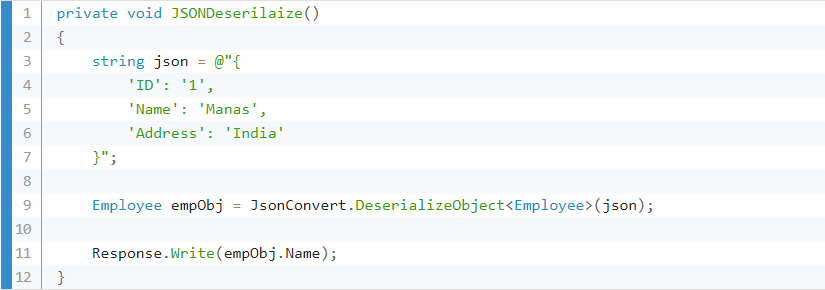
Le client est une solution qui va intérragir avec notre api grace des requetes sur internet. Il nécessite donc impérativement d'une connexion internet afin de pouvoir communiquer grace a des requetes http(s). Une fois qu'il a récupéré les données demandé. Il doit transoformer ce document json en classe métier de son model. Cela s'appel la déserialization. Ce processus ce traduit ar le code suivant en C#.
|
|
|
|

|
|
|
|
|
|
## 2 - La communication Client - Api
|
|
Maintenant que vous savez comment le client traite les données renvoyées par l'API, nous allons a présent voir comment ils communiquent entre eux. Cette communication se fait par des requetes http(s) sous la forme suivante.
|
|
|
|
"codefirst.iut.uca.fr/containers/lucasdelanier-containerlol/api/v{version}/{controller}"
|
|
|
|
Lors de l'appel de l'API, le client peut choisir la version ( v1, v2, etc) mais aussi indiquer le controlleur qu'il souhaite intérroger. Par exemple Champion lui permettra de récuperer des informations sur les champions que connait l'API. Il est aussi possible de rajouter de précisions en ajoutant par exemple un nom apres le controller pour demander les informations spécifique a un champion en particulié.
|
|
|
|
## :wrench: SUPPORT
|
|
En cas de problème lors de l'utilisation de l'application, vous pouvez nous contacter aux adresses suivantes :
|
|
|
|
|
|
Lucas Delanier : **Lucas.DELANIER@etu.uca.fr** </br>
|
|
Louison Parant : **Louison.PARANT@etu.uca.fr**
|
|

|
|
|
|
|
|
|
|
## ✨ Contributors
|
|
|
|
<a href = "https://codefirst.iut.uca.fr/git/lucas.delanier">
|
|
<img src ="https://codefirst.iut.uca.fr/git/avatars/6a3835d734392fccff3949f7c82a63b9?size=870" height="50px">
|
|
</a>
|
|
<a href = "https://codefirst.iut.uca.fr/git/louison.parant">
|
|
<img src ="https://codefirst.iut.uca.fr/git/avatars/b337a607f680a2d9af25eb09ea457be9?size=870" height="50px">
|
|
</a>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|